Qlik Sense Mashup 开发
开发环境:
- Qlik Sense Enterprise
- echarts.js 代码库
- Firefox、Chrome
开发思路:
基于Sense Developer平台,在 Mashaup 中制作大屏展示图例!
调用Ecahrts图例库,将用代码画好的图例嵌入网页
开发步骤
一、创建一个Mashup项目
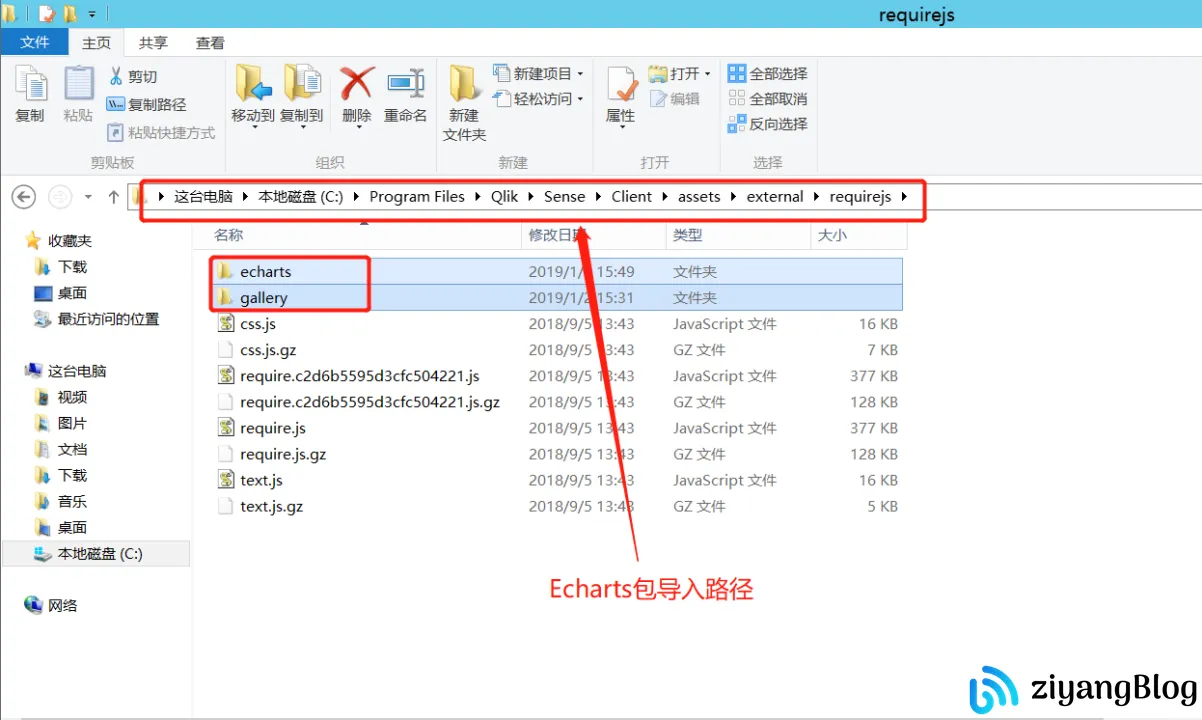
1、导入Echarts库:(导入路径选择Qlik安装目录下)
2、实际需要只有 echarts.js 和 echarts-all.js 两个js库

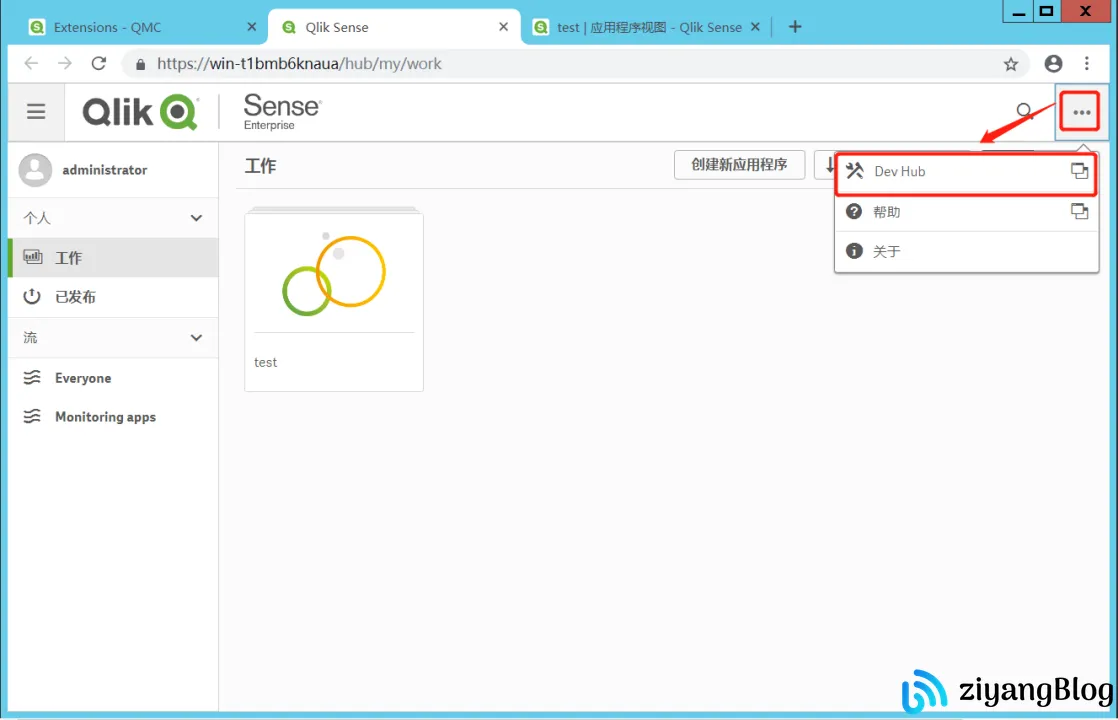
3、打开 hub 开发界面,点击右上角打开 Dev Hub

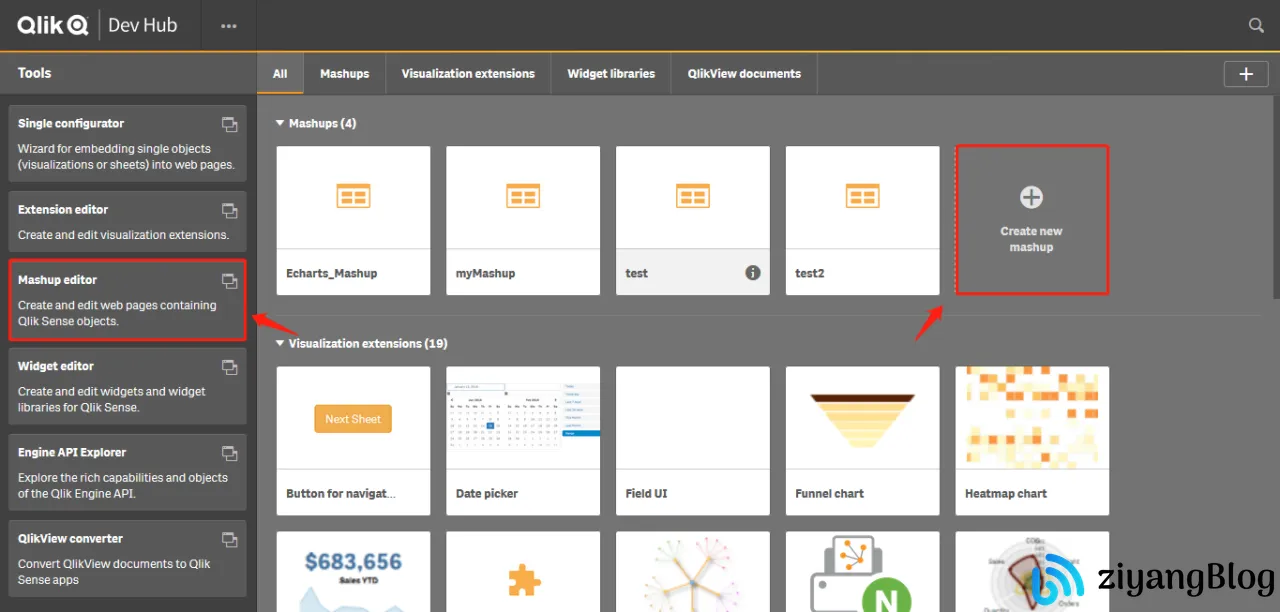
4、在Dev Hub中,左侧栏选择Mashup editor:
(或者在主界面点击:Create new mashup即可!)

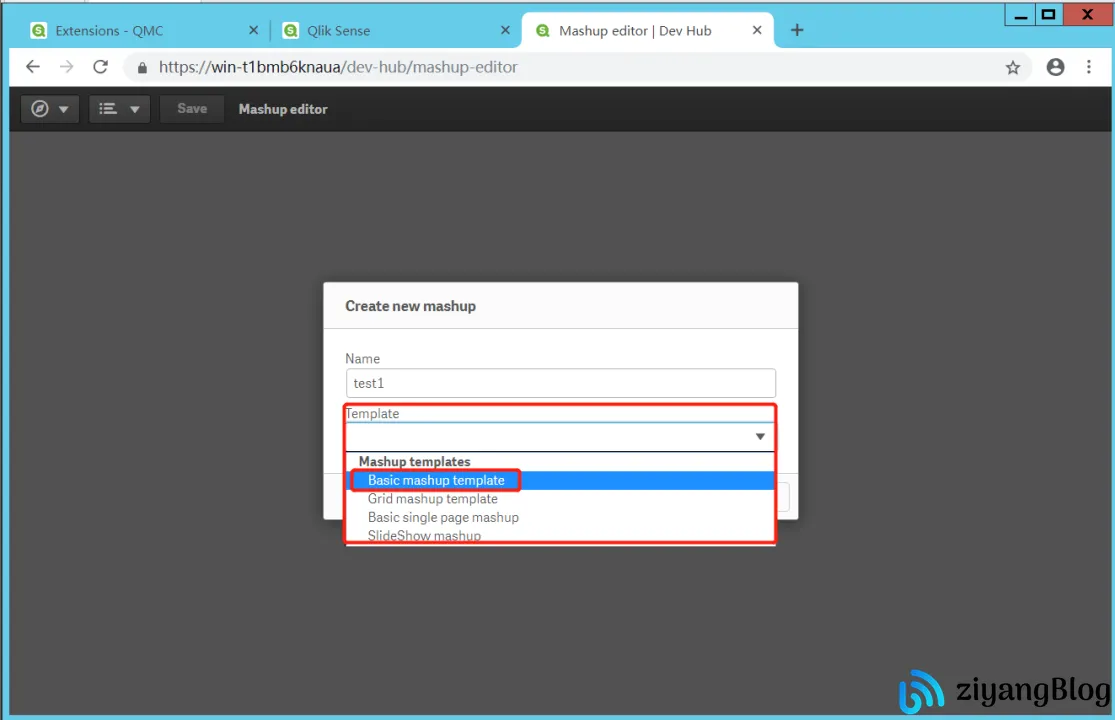
5、输入Name - 项目名
6、Template - 模板选择 Basic mashup template

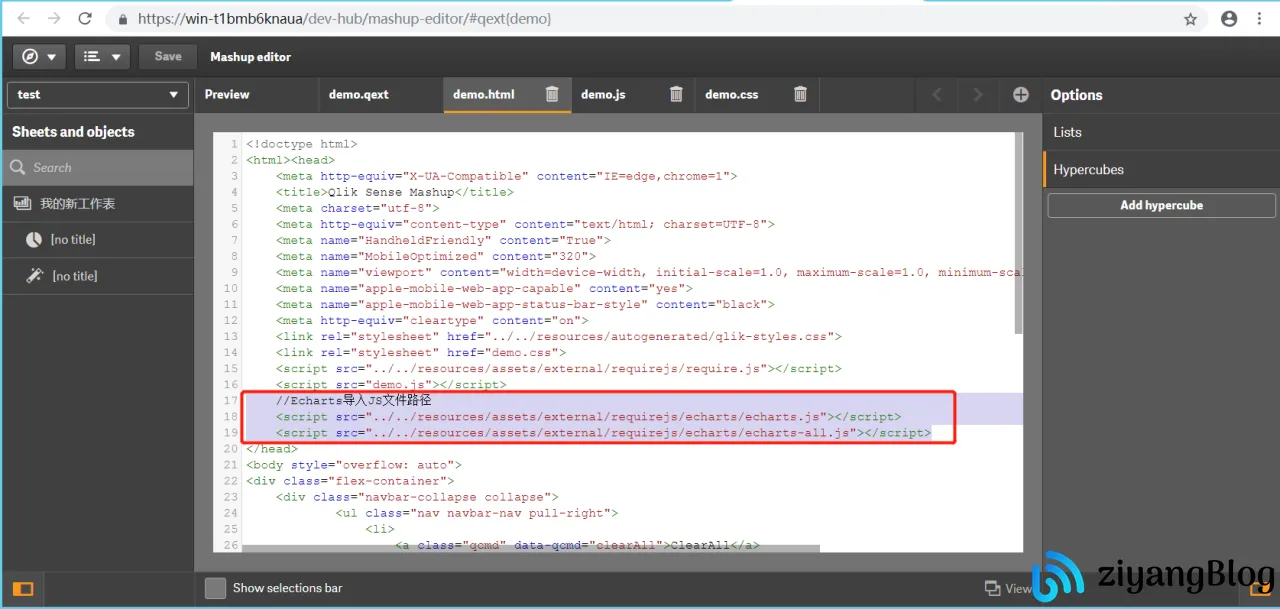
7、引用在Html中导入Echarts 代码库
引入的代码库即:echarts.js 和 echarts-all.js
注:引用时一定要写在其他 js 引用文件的下面,否则可能会影响代码读取,即:</head>上面

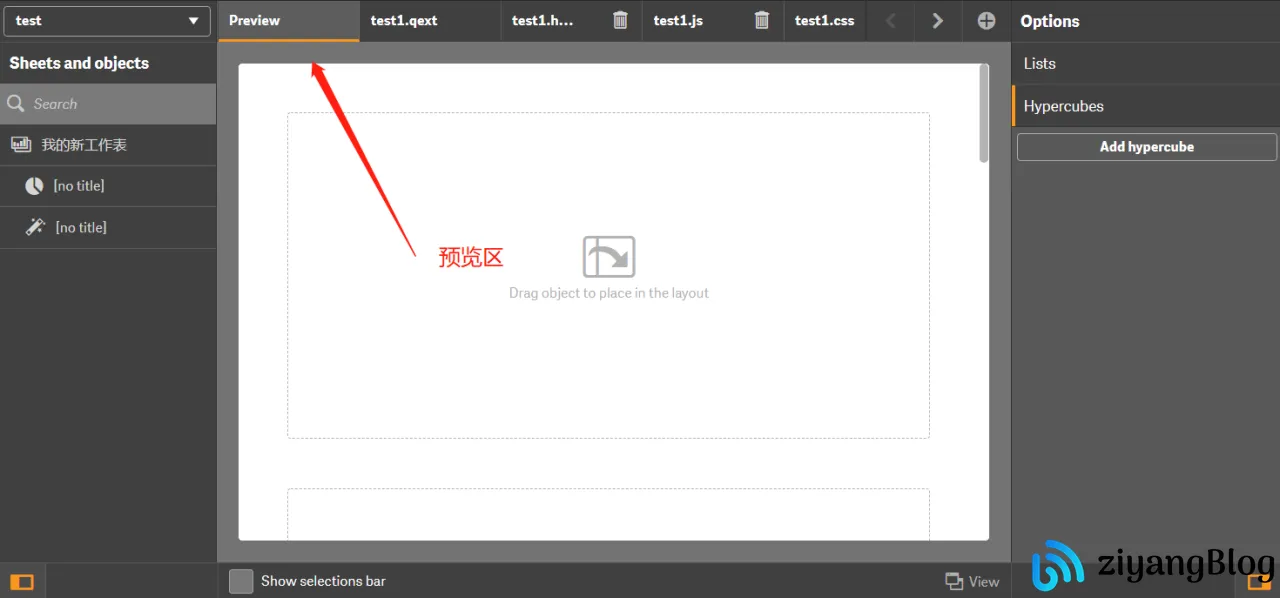
8、Preview预览区:可以预览已经画好的图例

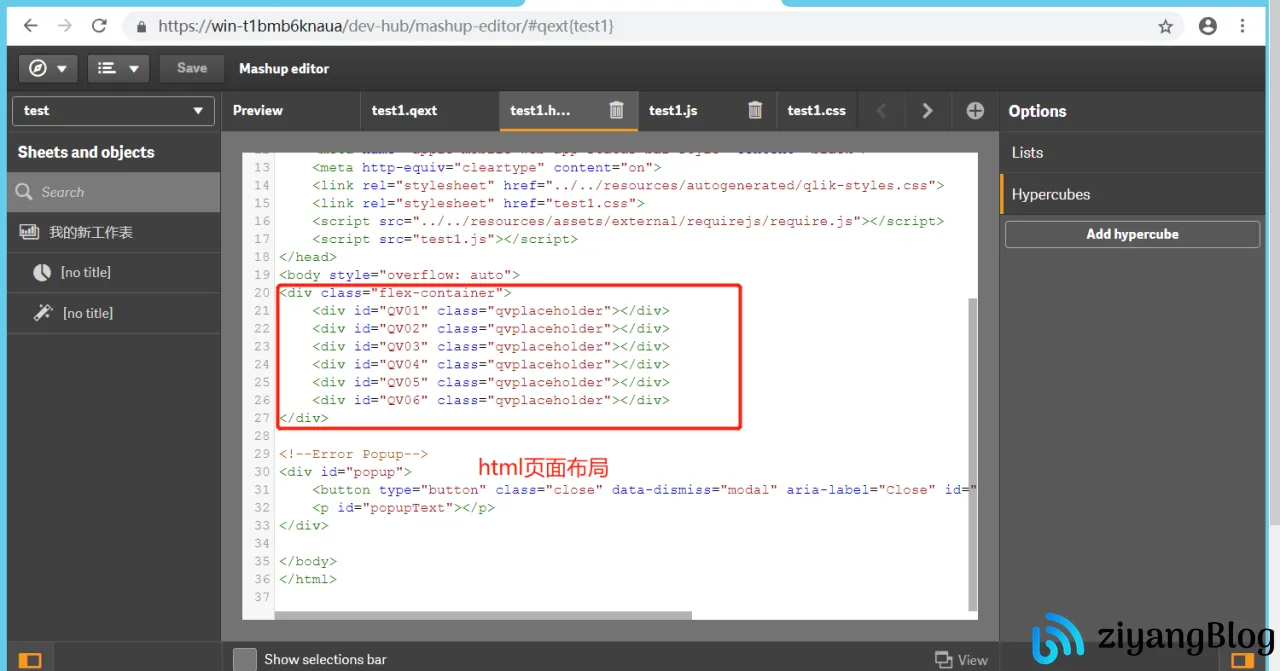
9、HTML代码编写区
注:
每声明一个div,就是一个画布,每一个画布只能存放一个图例,模板默认6个画布,如有需要更多,只用在下面在填写div即可!

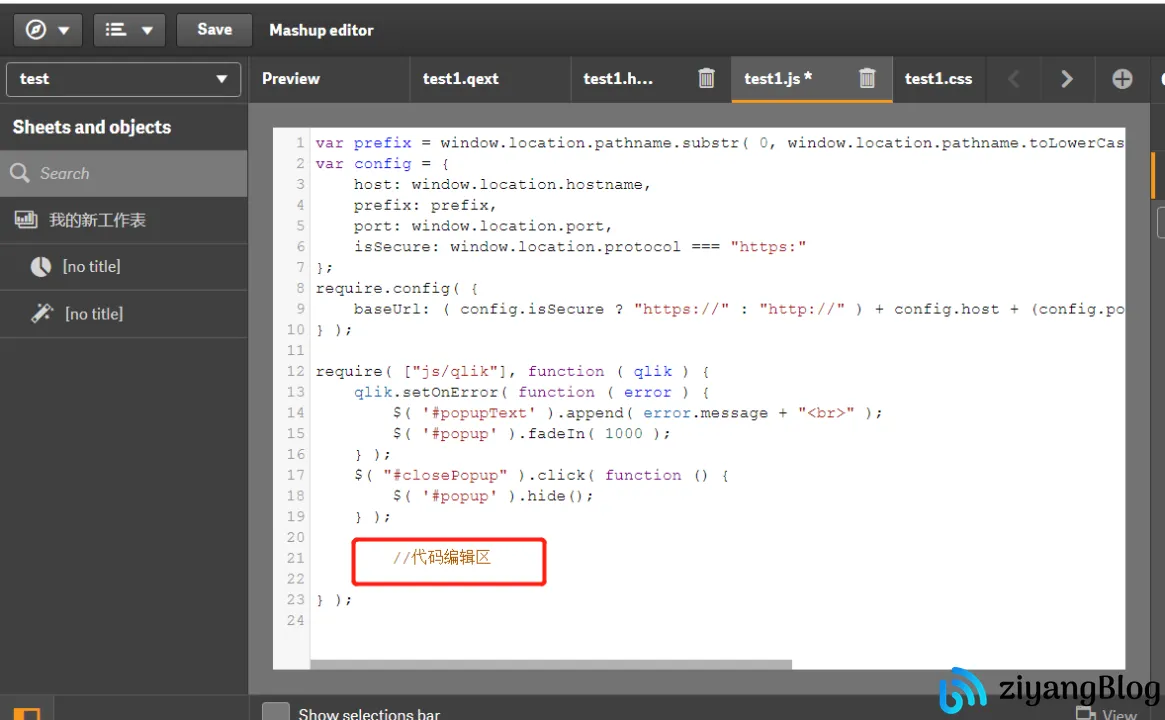
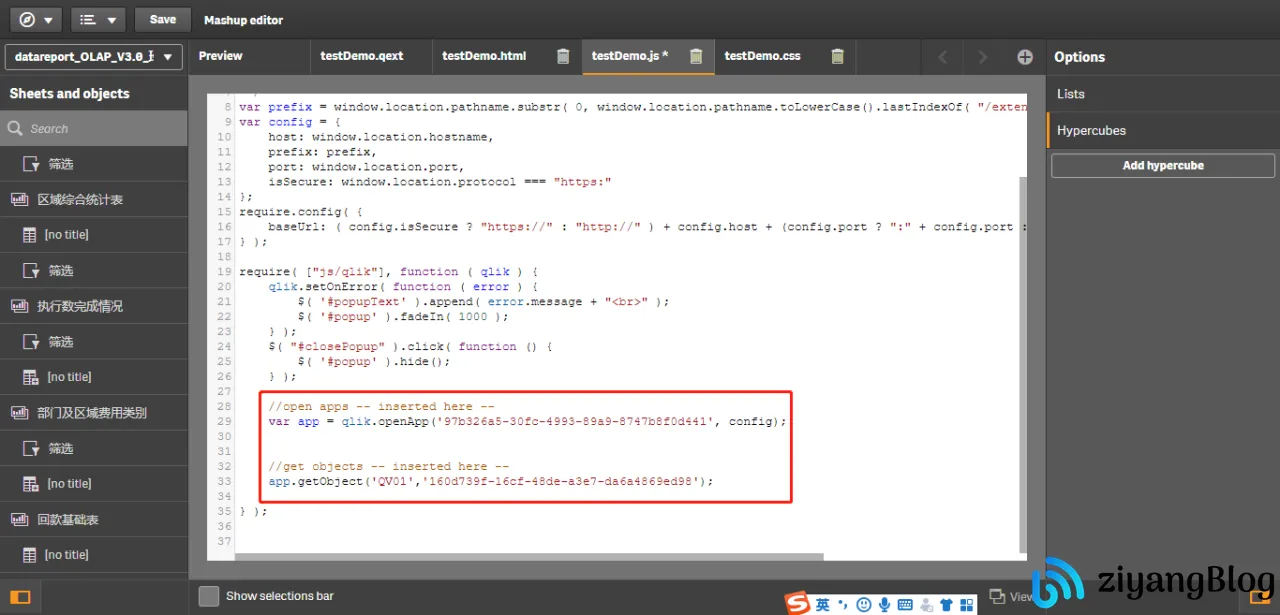
10、Js文件编辑区
开发图例,都是在 js 中编写代码,所有代码都必须在 });之前!
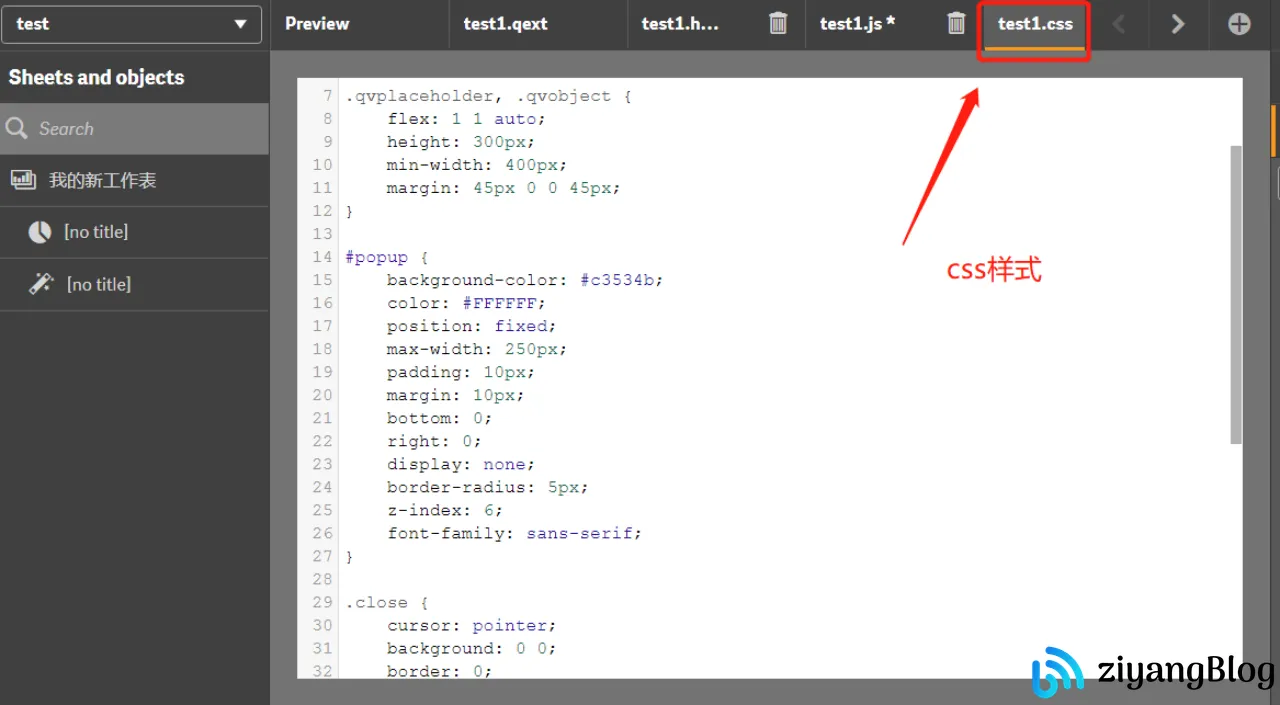
11、CSS 编辑区
在这里可以编辑图例边框的大小,以及界面美化!

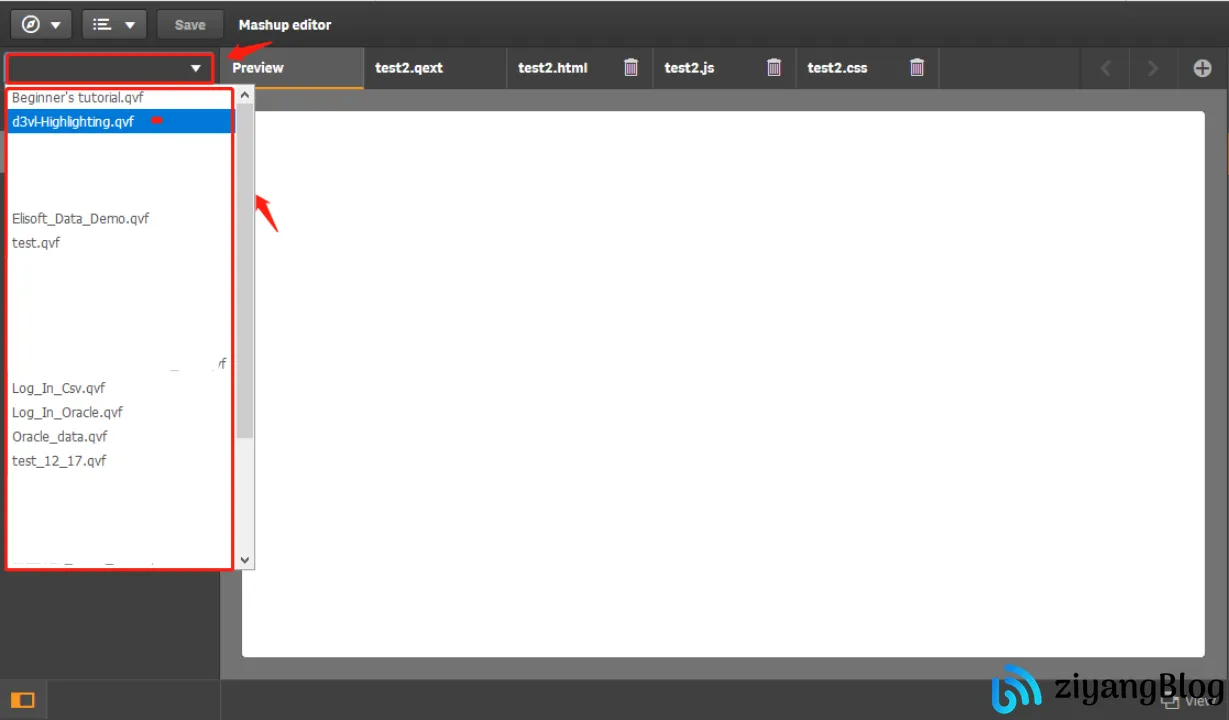
12、在左侧选择栏选择数据源(即app)
13、选择后可以调用在app中已经做好的图例 !

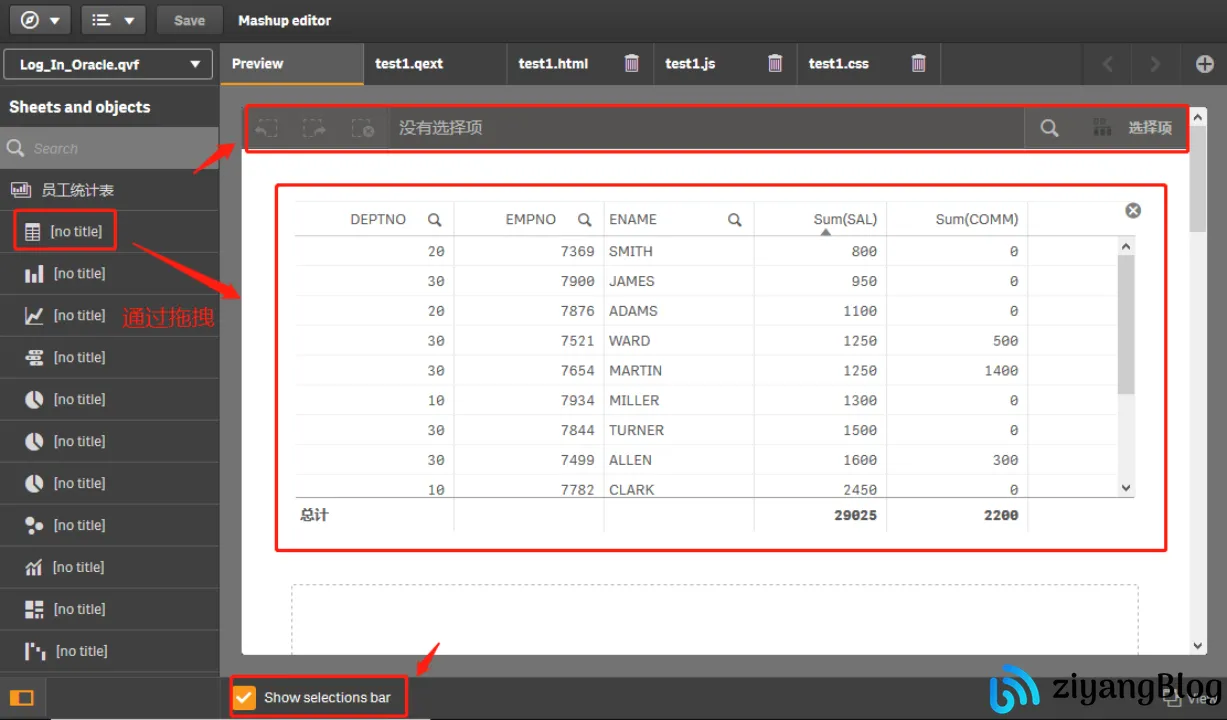
14、选择完数据源以后,会显示出在app中已经做完的图例
15、通过拖拽到预览区,可以将做好的图例展示出来
16、左下角Show selections bar 勾选后,在网页上显示选择项!

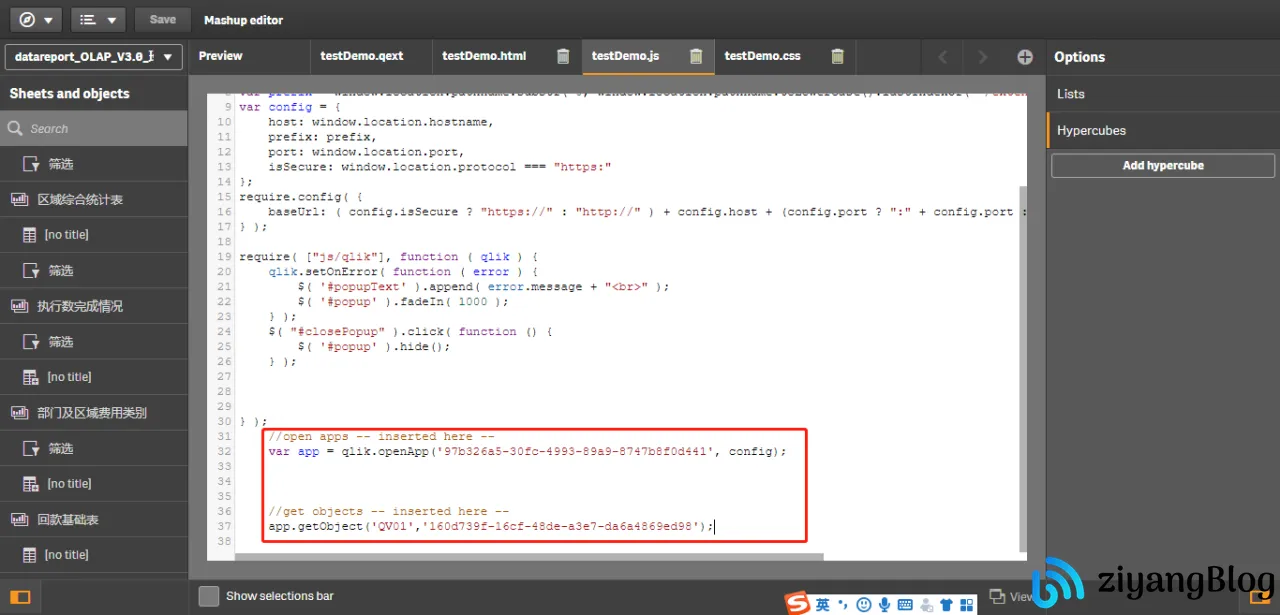
17、图下圈中这段代码是因为第15步拖拽后成的代码。
18、根据之前说的,所有代码应在 });之前!
所以这里将代码剪切到});之前!

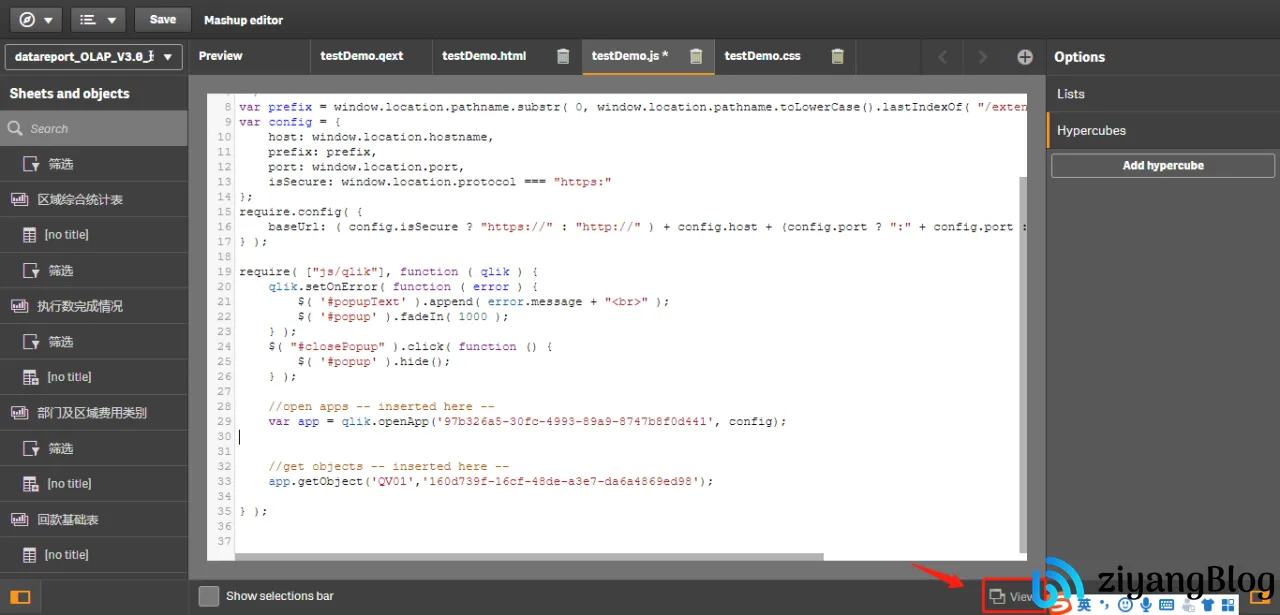
19、代码剪切后的位置

20、点击右下角View预览

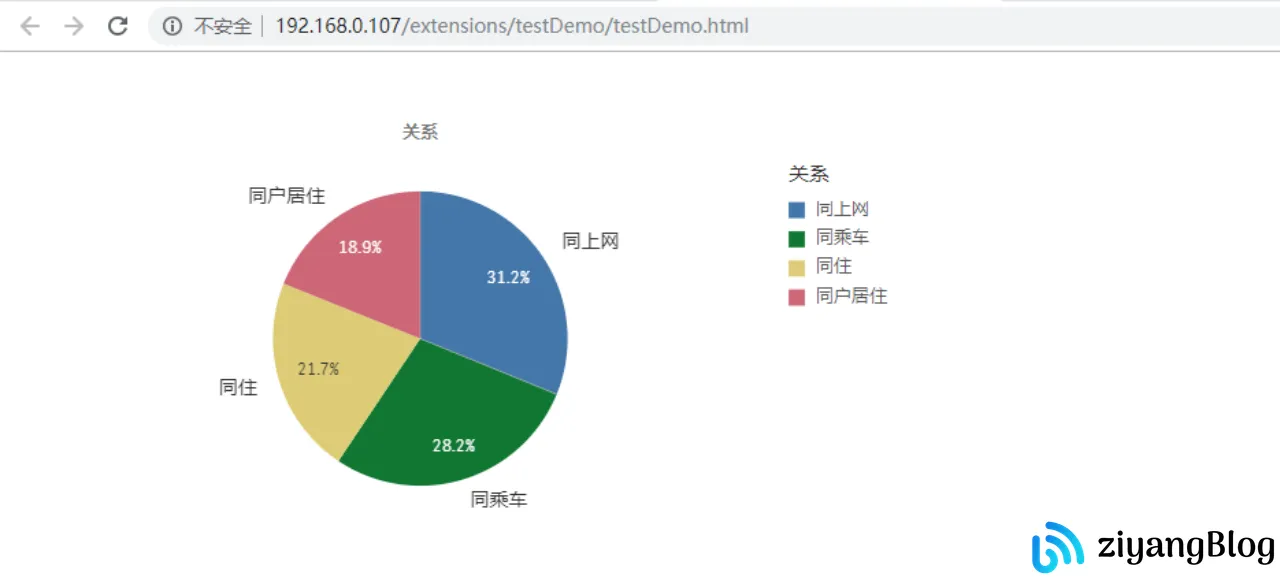
21、view预览效果

二、Echarts图例引用
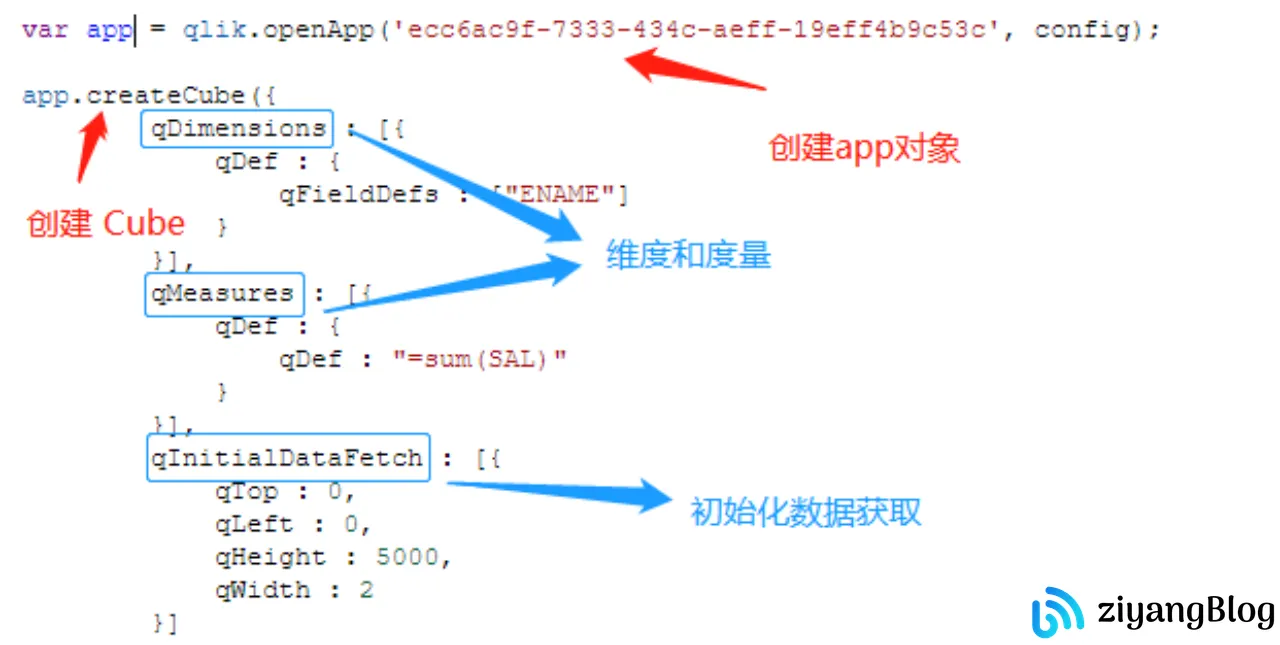
1、创建一个 Sense cube
1 | |
2、Cube代码解释
- 创建app对象
- 创建Cube
- qDimensions 存放维度值
- qFiledDefs中写入维度名
- qMeasures 存放度量值
- qDef:中写入Sense的度量值
- 度量表达式使用Sense表达式
- qInitialDataFetch 初始化数据获取
- qTop 限制排名前多少数据,0即是全部数据
- qHeight : 传来多少行数据
- qWidth 对应的有几个度量和维度
- 已知限制:
qHeight * qWidth <= 10000

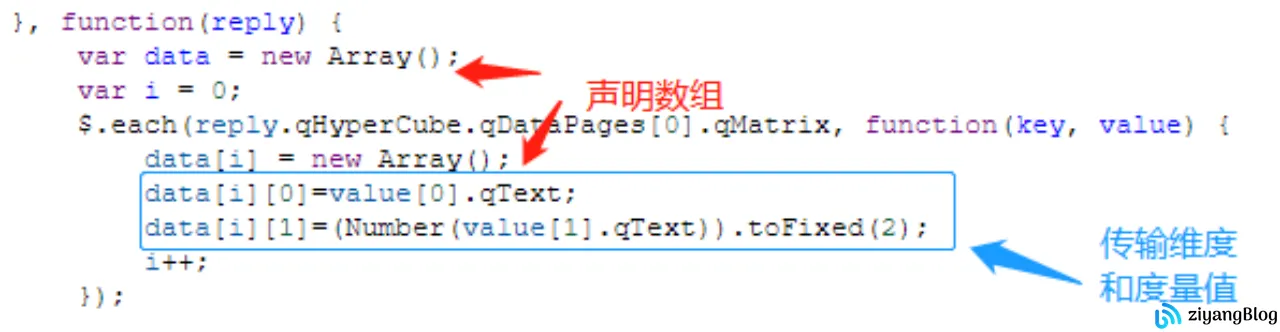
3、Function(reply){}匿名回调函数解释
- 整个函数是遍历并格式化数据
- 在蓝色框体内,是维度和度量数据
- 根据上面创建维度和度量
qDef个数计算 Data[i][]数组从 0 开始计数Value[]从0开始计数,应和Data[i][]中一样.qText是格式化 Sense 文本数据格式.toFixed()保留几个小数位

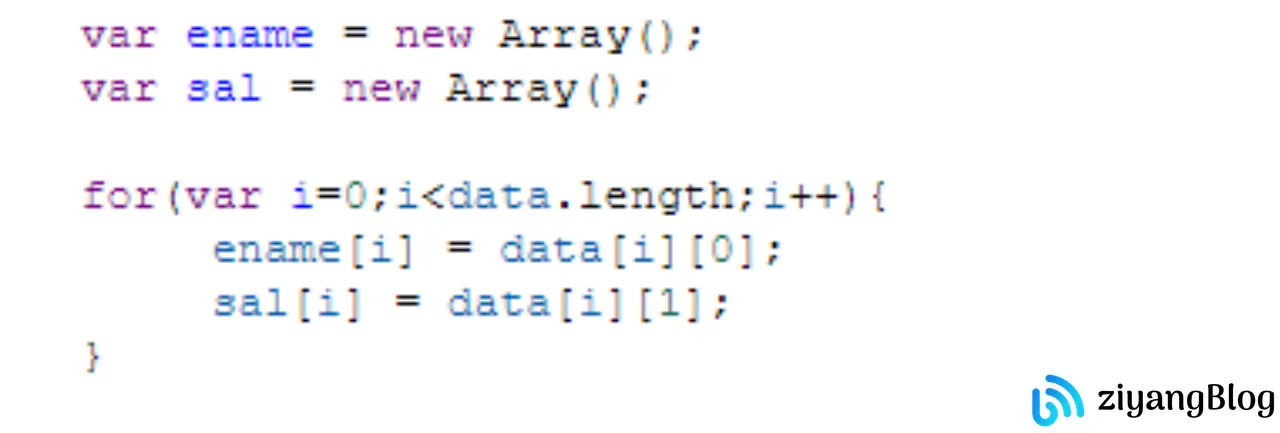
4、遍历数组,将二维数据拆分
后续调用时, 数组 ename 即是维度数据, 数据sal是度量数据

5、调用Echarts脚本
(1) 使用DOM创建echarts初始画布
1 | |
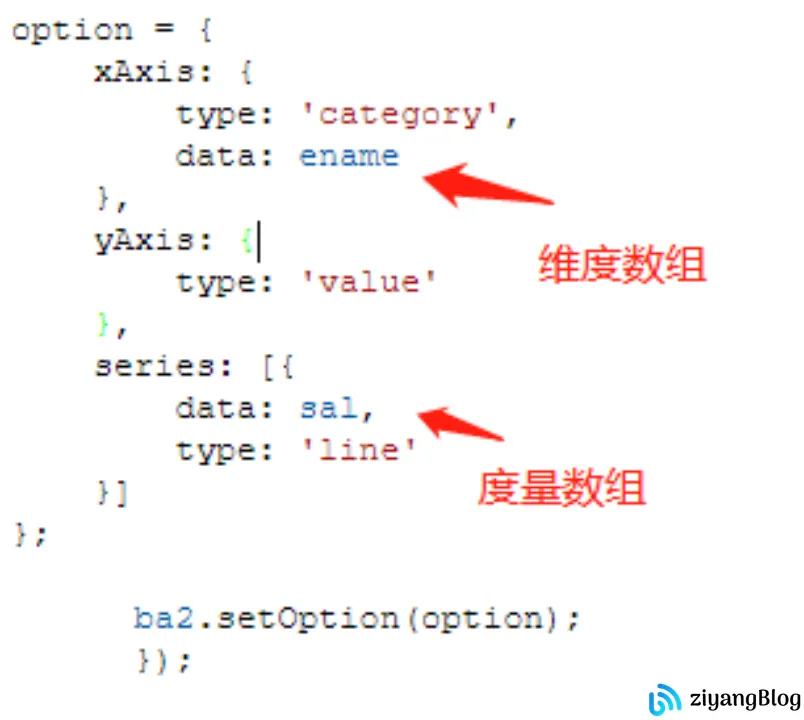
(2) 创建Option对象,即Echarts脚本代码
- Option中就是正常使用Echarts的代码
- Option对象可以直接在Echarts官网复制实例
- 以下代码即是Echarts官网中一个简单的折线图实例
1 | |
6.这里调用数组传输数据

6、将option画好的图例传输到HTML页面
1 | |
至此Echarts简易调用已经讲解完毕!