Qlik Sense 扩展控件开发
Qlik Sense 控件开发
关于控件开发,Qlik官网已经给除了相关教程:Qlik Sense 官网-控件开发教程链接
注:
本文档基于 Echarts 开发简单扩展控件,请先下载 Echarts.js 库。
一、开发环境
1、本文档基于Qlik Sense Desktop开发(Server端更好)
2、Desktop本地网页端地址(请先启动本地 Desktop 作为服务器):
浏览器中打开访问地址: Localhost:4848/hub
注:
不建议直接在 Desktop 开发,控件报错会导致 Desktop 卡死、闪退等,并且浏览器中方便通过 Console 调试。
二、创建Extension模板
Qlik给出两种方法:
1. 打开DevHub平台,创建模板
2. 本地文档(document)路径下,Qlik已经附带了开发模板。
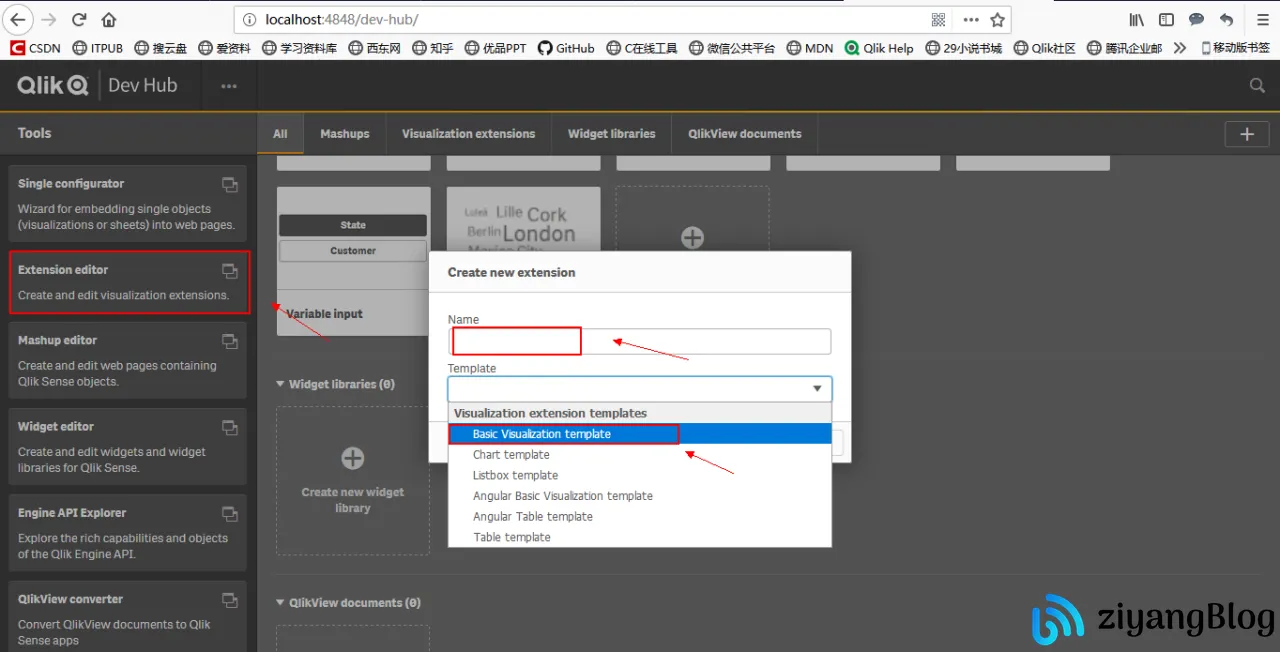
1、通过DevHub创建模板
1. 打开 DevHub, 左侧栏找到 Extension editor
2. 输入项目名称
3. 选择 Basic empty visualization template 模块

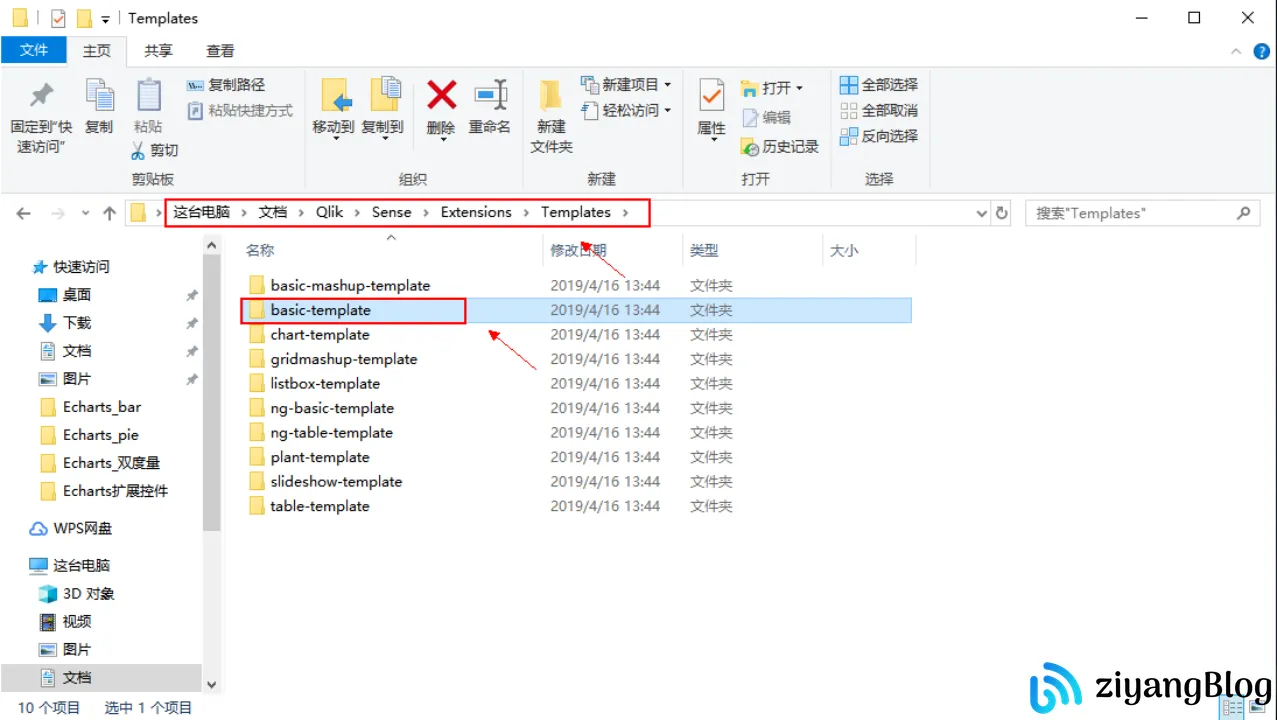
2、通过本地已有模板创建
1. 找到以下路径
1 | |
[!note]
注:部分路径在D盘,取决于本地Document(文档)路径
2. 复制一份 Basic-templates 文件到 上一级目录 并修改目录名称

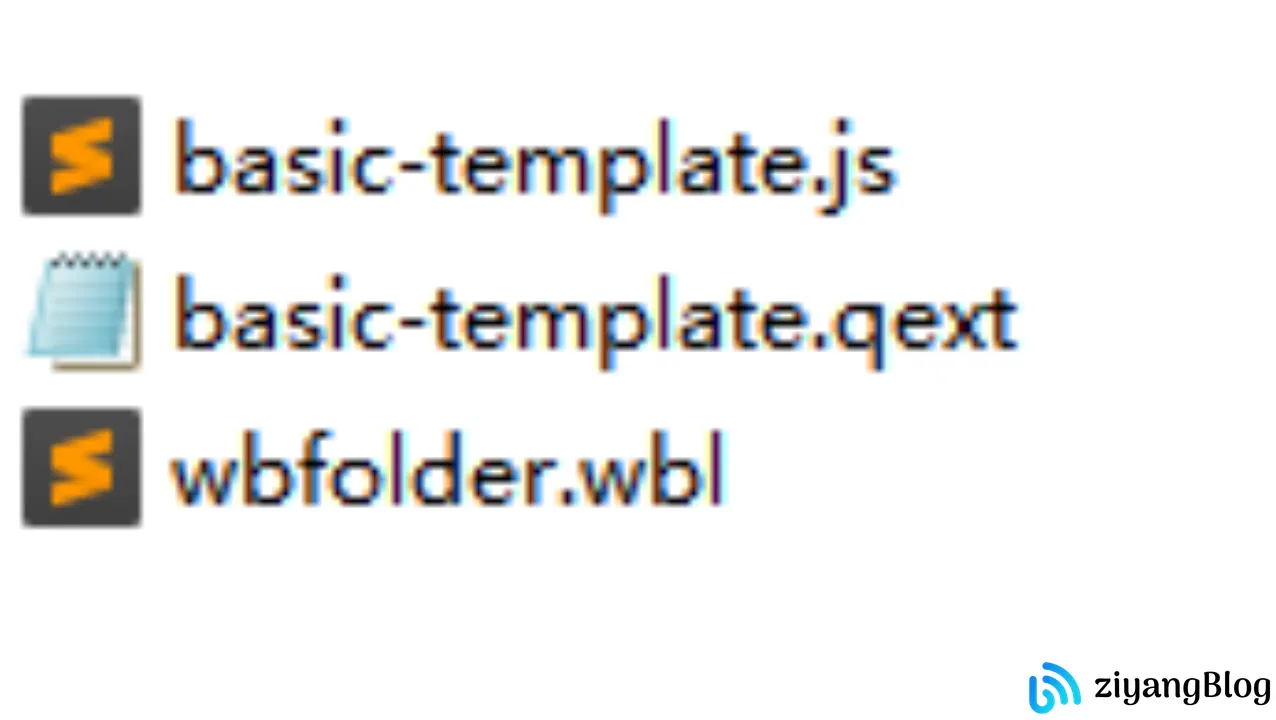
配置文件相关:
.wbl是引用文件里面引用的是模板中的
.js文件和.qext文件如果这两个文件改名,也需要将
.wbl文件中修改.qext基本信息.qext中记录的是项目的基本信息其中,包括项目名称修改的话,需要在这里面定义
.js脚本文件.js中,是绘制图例,设置样板的主要部分扩展控件所有参数,都需要在这里设定

三、Extension 简要教程:
利用 Echarts 开发 Sense 扩展控件,整个过程主要有以下六个部分。
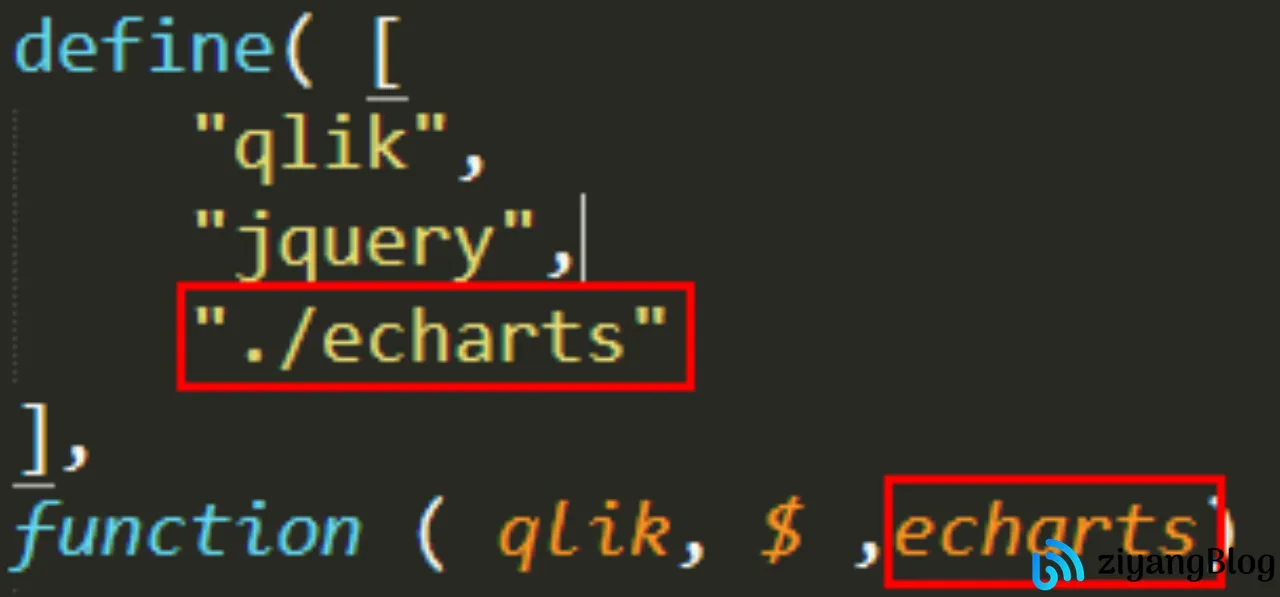
1. 引用外部文件
模版中已经默认引入了 qlik 库与 juqery 库,我们只需要引入 Echarts 库即可

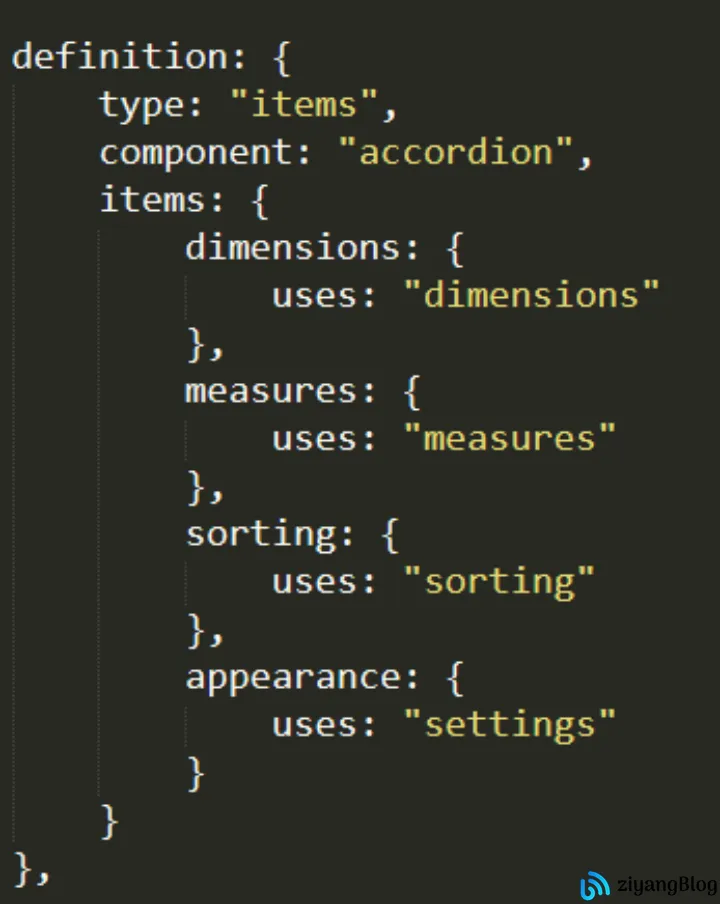
2. 定义右侧面板
定义 sense hub 页面,选中控件后的右侧配置面板。

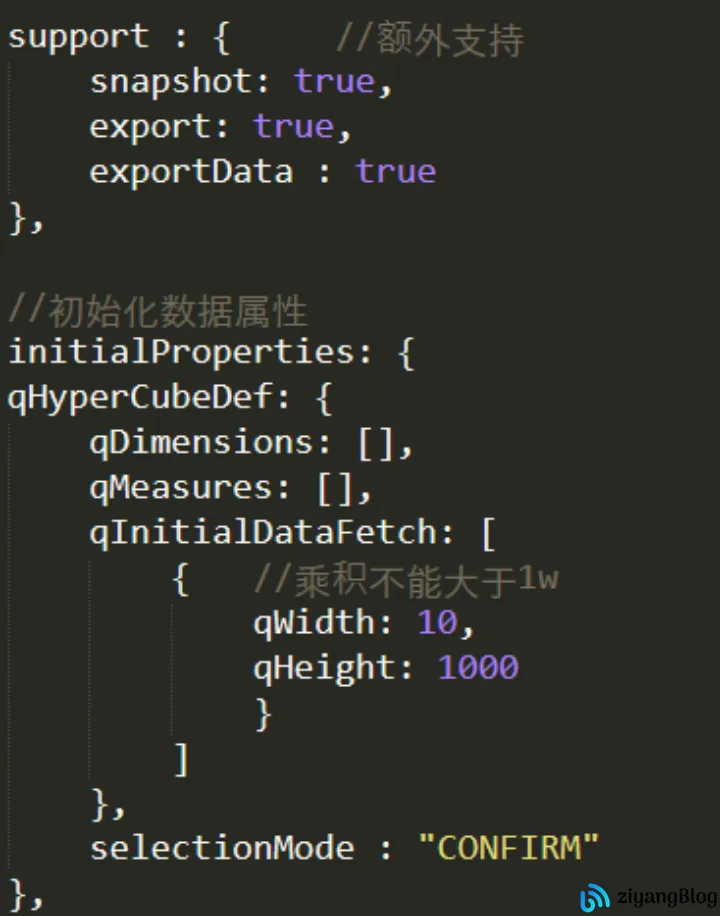
三、QlikSense功能支持 和 初始化数据
定义插件的配置和数据属性

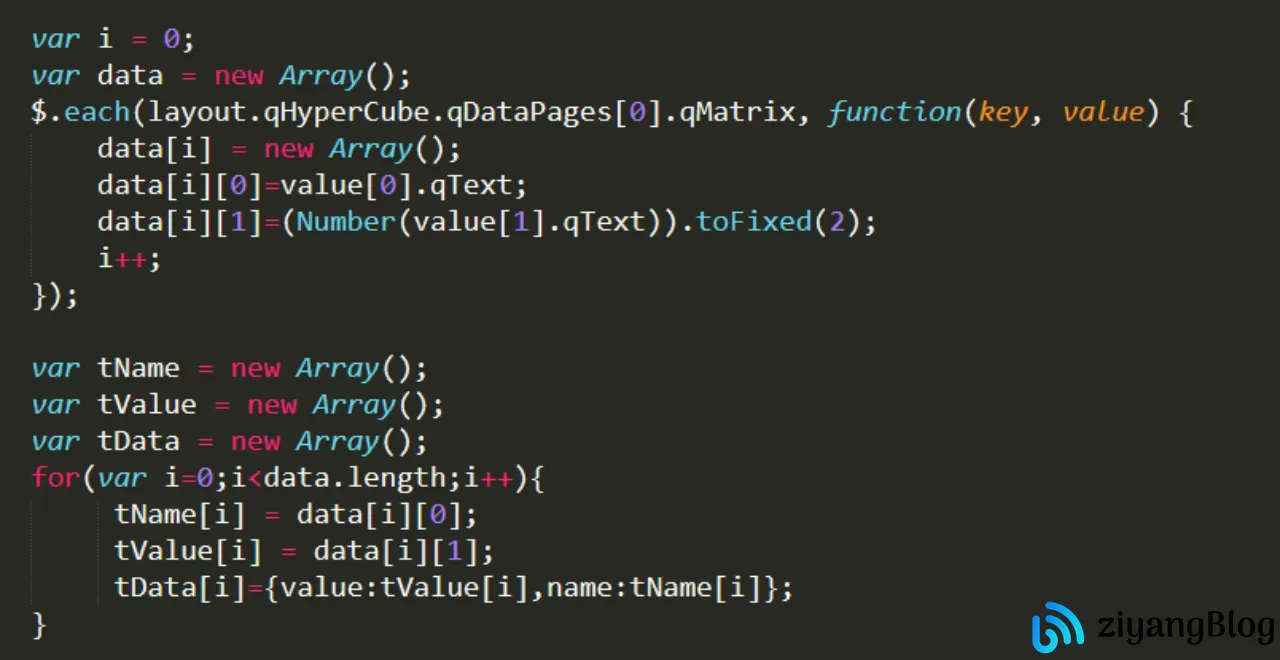
四、遍历及解析数据
将 Qlik Sense 的数据对象转换为 Echarts 的数据对象

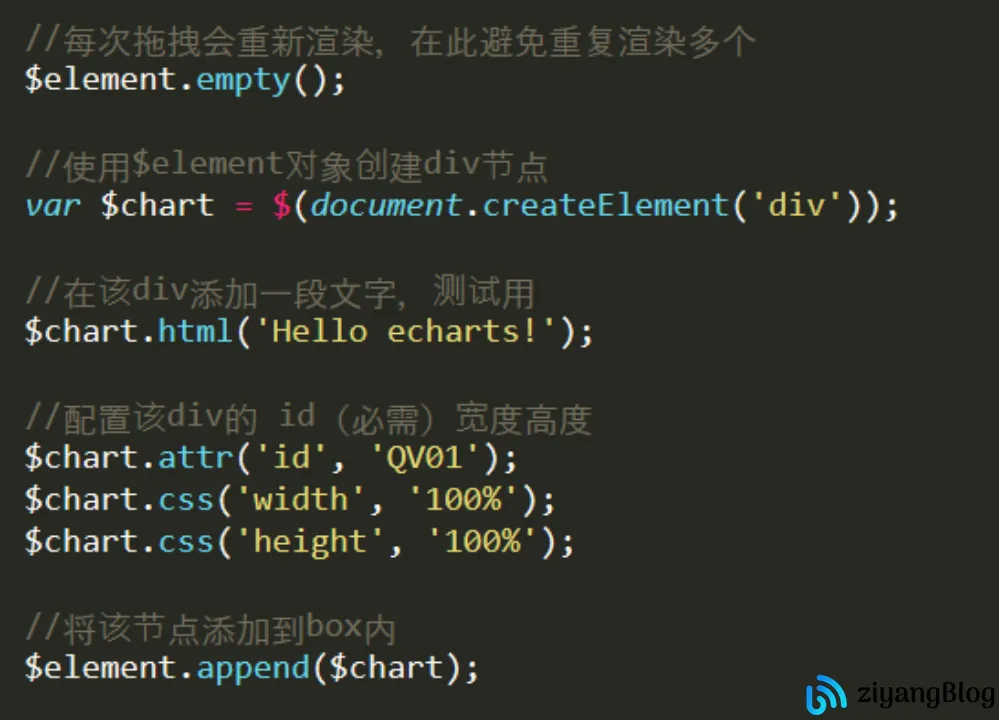
五、创建Div画布
创建绘制 Echarts 的画布

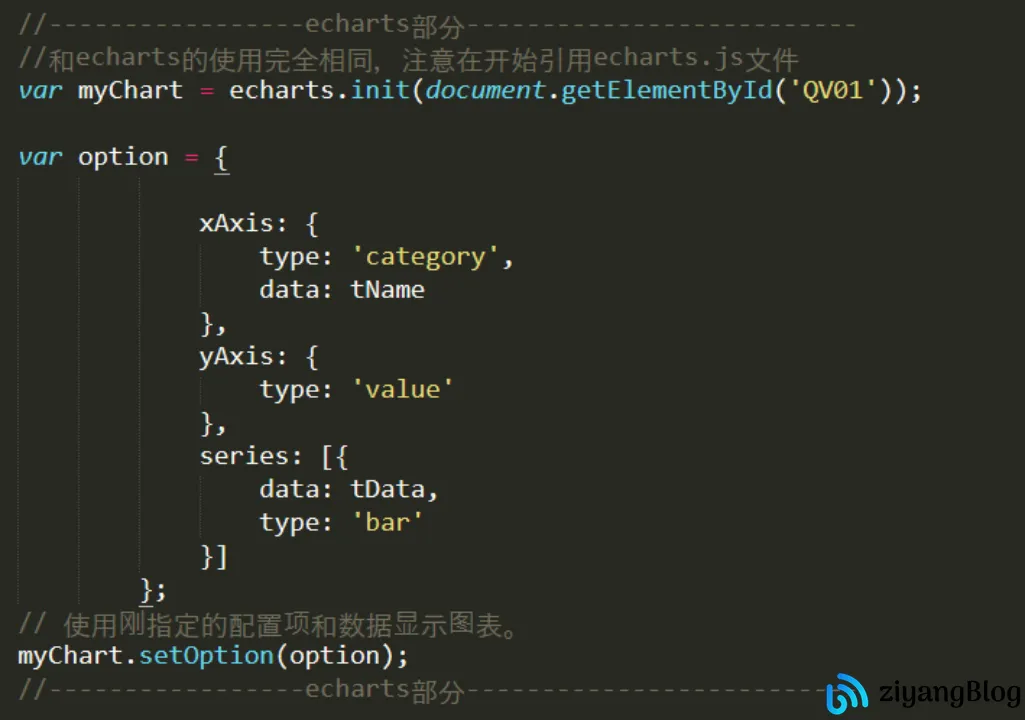
六、 Echarts部分

QlikSense Extension简要教程讲解完毕,更多请上官网阅读教程!