GitPage 搭建个人博客
本文概述
- 如何快速的搭建一个属于自己的个人博客
- 文是基于开源主题搭建博客,并非自己编写个性化博客!
正文
Git Hub Pages是什么?
Git Hub Pages 本用于介绍托管在 Git Hub 的项目,但因为他的空间免费且稳定,所以可以用来搭建个人博客;
Git Hub Pages可以被认为是用户编写的、托管在Git Hub上的静态网页。
为什么选择Git Hub Pages?
1、Git Hub pages有 300M 免费空间,博客资料也方便保存;
2、通过 Git Page 搭建个人博客,免于自己购买服务器,节省了服务器的租赁费和运维耗费;
3、搭建个人博客门槛低,Git Page 有很多开源主题,可以直接拿过来用,而不需要学习前端、后端的技术;
部署要求
1、可以访问互联网的电脑一台 (本文基于windows系统)
2、安装 Git Bash 或者 Git hub desktop 软件 (本文基于 Git Bash)
3、安装 Typora 或者其他 markdown 工具 (推荐 Typora,写作很舒服)
4、Chrome 、Firefox 或者 其他浏览器 (推荐Chrome)
登录Git Hub
搭建的第一步需要先登录Git Hub(如果没有账号,使用邮箱注册一个)
新建一个项目仓库
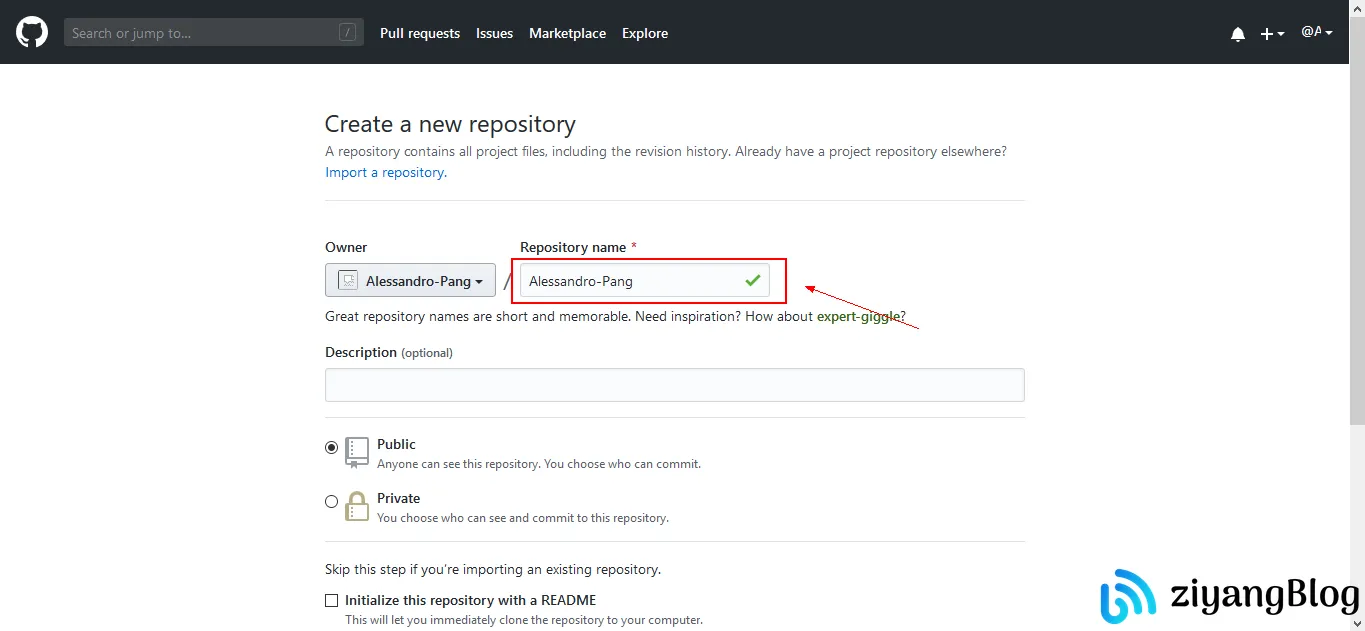
1. 新建一个项目仓库
- 项目名为 :
username.github.io这是硬性规定 - 注意:
username必须和 你Git Hub的名字一致

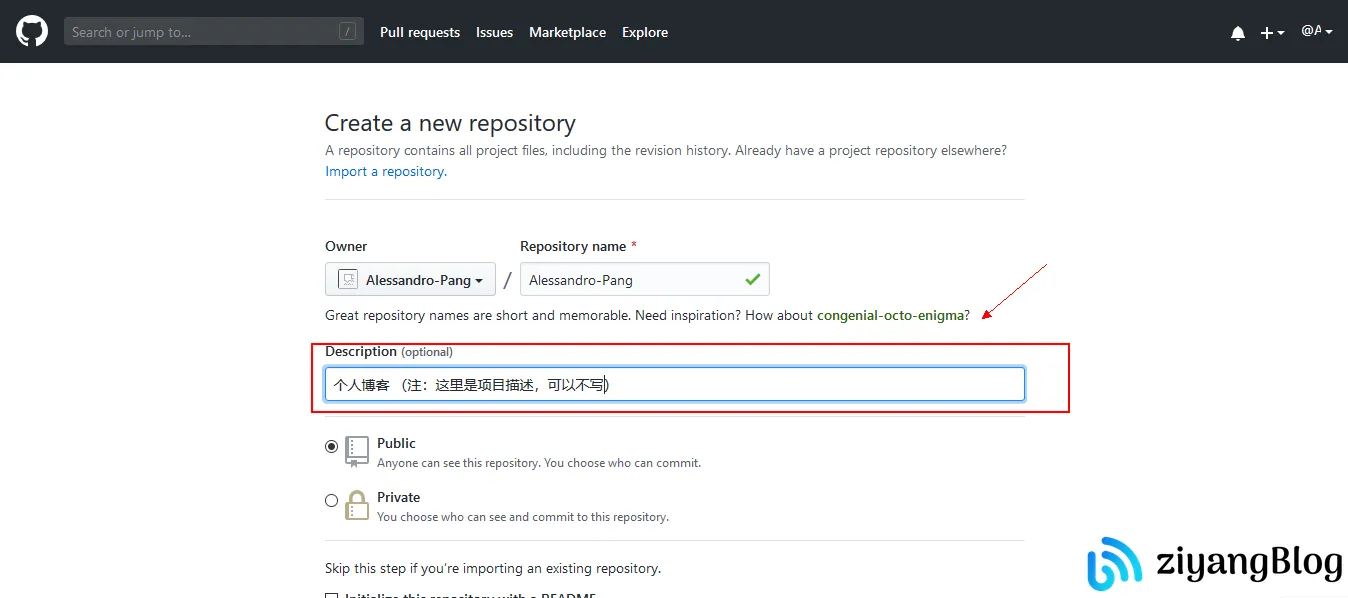
2. 填写项目描述
- 注意:该描述可以不写,仅用于描述项目的作用

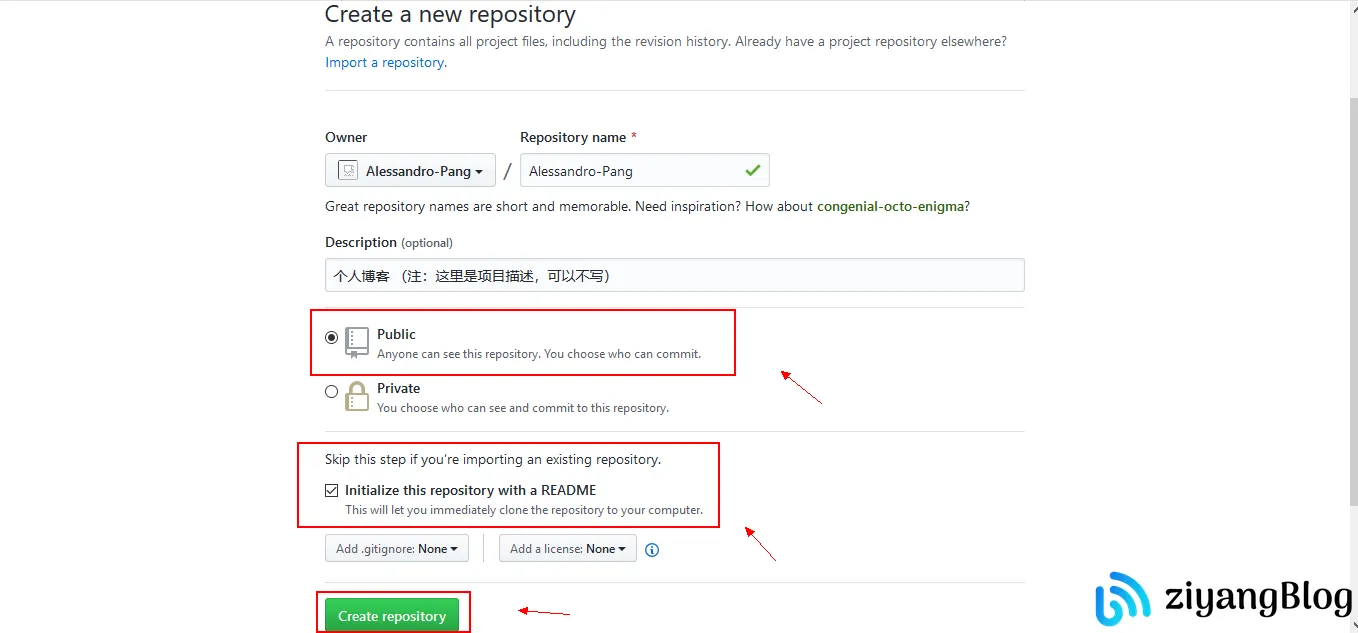
3. 初始化ReadMe文档 和 完成
注:
- 第一处 public 代表该项目为开源项目
- 第二处勾选代表初始化生成ReadMe.md文件
- 第三处Create repository 点击创建项目仓库

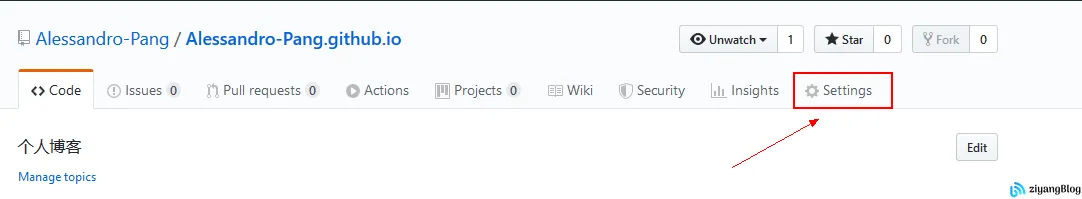
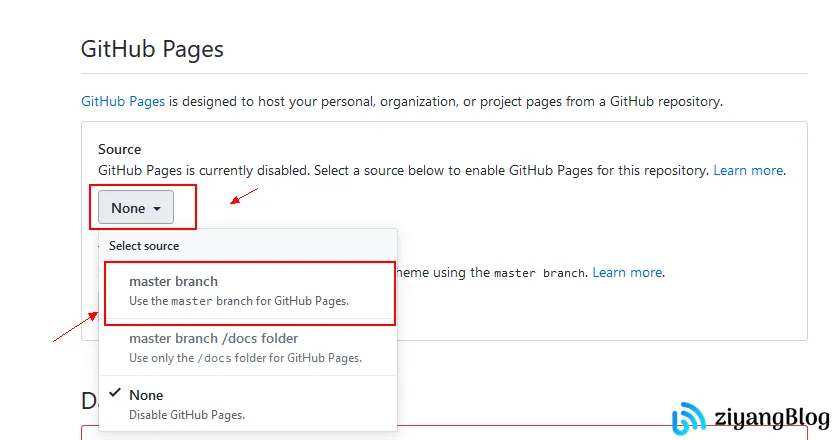
4. 开启 Git Hub Pages
- 进入项目后点及Settings

- 一直滚动到最下面,找到 Git Hub Pages
- 按图所示,将
None选项,更改为 master branch 即可

下载一款主题
主题的存在,降低了博客的搭建难度
与其说是主题,称其为博客模板更为贴切
- 这里提供了许多开源主题:Jekyll Themes
- 这是本人博客所使用的主题:leopardpan
- 或者直接下载本博客作为主题:Alessandro-Pang
安装Git Hub Desktop 或者 Git Bash
Git Hub Desktop下载地址:Git Hub Desktop
Git Bash 下载地址:Git Bash (如果没有安装经验,无脑下一步即可!)
Git Hub Desktop 、Git Bash 任选其一安装即可
搭建项目
由于Git Hub Desktop无法下载,所以基于Git Bash讲解
创建本地仓库
- 在本地创建一个文件夹作为本地仓库(随便放在任意盘符,自己能找到就好)
右键打开 Git Bash
- 注:如果没有,就到桌面找到Git Bash的图表
- 如果还没有,就按住
win+R打开运行,输入cmd回车
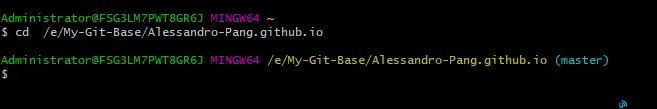
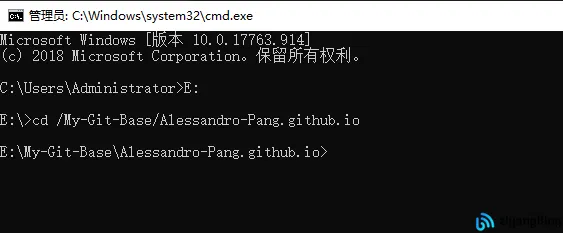
找到本地仓库
- 例:我的本地仓库在 E 盘 My-Git-Base下,项目名为:
Alessandro-Pang.github.io
1 | |
- Git Bash 命令:

- cmd 命令:

初始化仓库
1 | |
添加身份配置
1 | |
添加远程仓库
1 | |
将代码从远程仓库下载到本地
1 | |
将你下载好的主题解压
- 解压后复制里面的内容粘贴到你的本地仓库下 (README.md 可能会报覆盖,跳过即可!)
修改 _config.yml 配置文件
1 | |
上传你的代码
1 | |
访问博客
当以上步骤成功执行后,你的个人博客就已经搭建好了
打开浏览器访问你的项目名即可: username.github.io
例: http://Alessandro-Pang.github.io
项目目录
1 | |
- 个人介绍修改
about.md文件 - 个人日志文章,在
_posts目录下添加 - 日志文章图片,存放在
images/posts下
个性化域名
如果你觉得username.github.io 看起来一点都不炫酷
如果你手里还有点闲钱(其实也花不了多少钱)
如果你想让你的博客地址个性化一点,那你可以买一个域名
购买域名后需要备案、不过你可以先解析域名
腾讯云为例:
1、首先登录腾讯云,打开 域名管理
2、在操作一栏,找到 解析 并点击
3、点击添加解析
4、根据提示填写 主机记录、记录类型、记录值
5、记录值有两个 username.github.io 和 你博客的IP地址
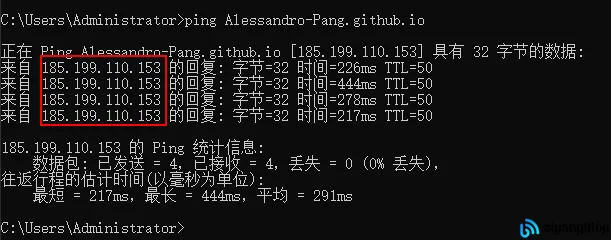
获取Git Hub page IP
- IP 地址通过 ping
username.github.io获取 - 键盘按住
win+R打开运行,输入cmd回车 - 例:

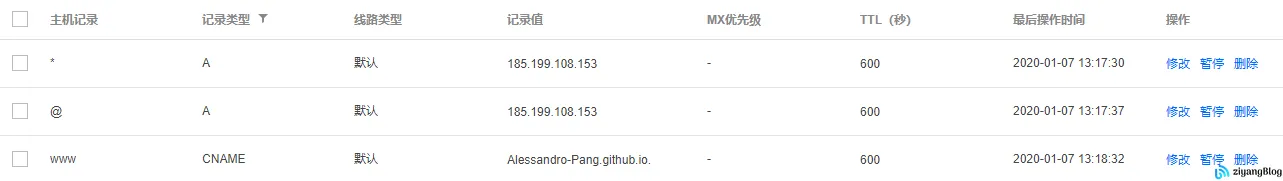
解析记录模板

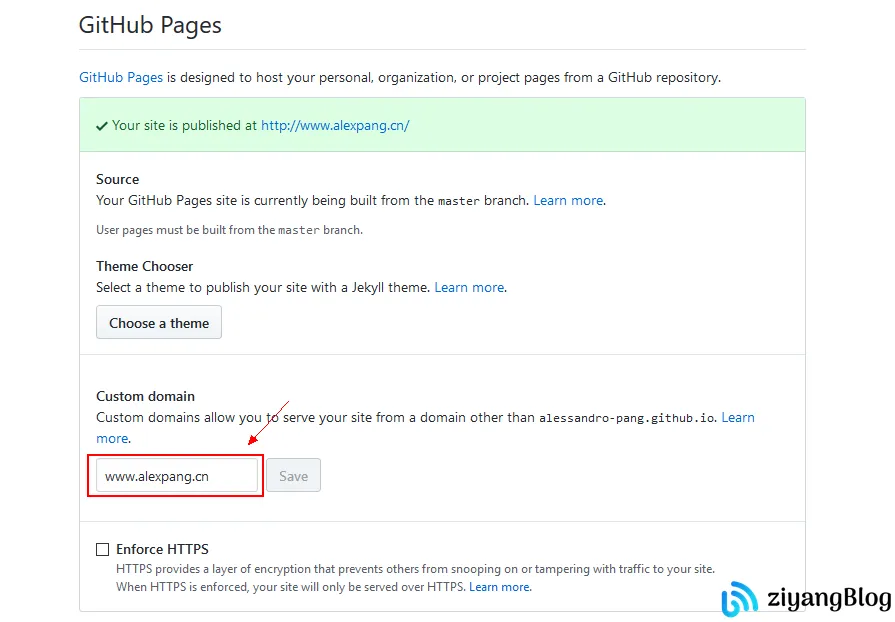
- 解析完成以后,在你项目的Settings下设置域名
- 将你的域名填写到文本框,点击save保存即可

一个小问题
- 如果你的文章没有更新、或者其他问题,清除浏览器缓存,刷新一下试试!!
日常维护与更新
- 每次添加新的日志到
_posts目录下 - 文件名格式 年-月-日-标题.md
- 文章声明:
1 | |
- 写完日志后使用 Git 提交代码
1 | |
- 日志引用图片
1 | |
相关连接
- Git Hub Pages官方教程:Git Hub Pages
- Git Hub 官方帮助文档:Git Hub Help