手把手教你搭建免费博客站点
前言
早些年曾利用 GitHub Pages 搭建过一个个人博客,但由于缺乏维护,发了几篇后就渐渐搁置了。最近,我重新萌生了搭建和维护博客的想法。不过,GitHub Pages 要求仓库公开,且访问速度并不稳定,因此我决定采用一种新的组合方案:Hexo + GitHub + Vercel + Cloudflare。这样不仅能实现免费的静态博客托管,还能提升访问速度和安全性。
注意:
本文介绍的免费博客搭建方法,如果需要在国内访问,仍然需要购买一个域名。通常,一个域名每年的费用从几元到几十元不等。
方案概述
本篇文章将介绍如何使用 Hexo 构建静态博客,并结合 GitHub、Vercel、和 Cloudflare 实现高效的免费托管。以下是各工具的简要说明:
Hexo:一个快速、简洁的静态博客框架,特别适合技术博主和开发者。Hexo 使用 Markdown 编写文章,可以生成静态 HTML 页面,并提供丰富的主题。
GitHub:作为全球最大的代码托管平台,GitHub 支持 Hexo 项目的私有托管。结合 Vercel,可以自动化部署和同步更新博客内容。
Vercel:一个可以免费部署静态网站托管平台,适合托管 Hexo 等前端框架。Vercel 可实现自动化部署,并与 GitHub 集成,免去繁琐的服务器配置步骤。
Cloudflare:Cloudflare 提供免费的 CDN 加速、DNS 解析和安全保护。通过指向 Cloudflare 的 DNS,可以加速页面加载并增强安全性。
前提条件
开始搭建之前,请确保具备以下工具和账号:
1. 基础工具
Node.js:Hexo 依赖 Node.js 生成静态文件和运行命令。请从 Node.js 官网 下载并安装最新版本。安装后,可以用以下命令验证:
1
2node -v
npm -vGit:Git 是版本控制工具,用于管理代码和与 GitHub 同步。请从 Git 官网 下载并安装。安装后,用以下命令检查是否安装成功:
1
git --version
2. 必备账号
- GitHub 账号:前往 GitHub 创建一个免费账号,用于存储 Hexo 项目。
- Vercel 账号:前往 Vercel 注册账号,并与 GitHub 绑定,以实现自动化部署。
- Cloudflare 账号:前往 Cloudflare 注册账号,为域名配置 DNS 解析和安全保护。
- 域名:如果希望国内访问,建议购买一个域名。阿里云或腾讯云等平台提供域名购买服务。
搭建步骤
第一步:搭建 Hexo 博客
安装 Hexo CLI
在终端中安装 Hexo 命令行工具:1
npm install -g hexo-cli初始化博客
使用以下命令创建并初始化一个新的 Hexo 博客项目:1
2
3hexo init my-blog
cd my-blog
npm install自定义博客配置
编辑
_config.yml文件,修改主题和其他设置。使用以下命令生成并查看博客:
1
2hexo generate
hexo server在浏览器访问 http://localhost:4000 查看效果。
创建文章
使用命令新建文章,文章会在/source/_posts文件夹生成。1
hexo new "文章标题"
第二步:将博客托管到 GitHub
创建私有仓库
登录 GitHub,创建一个新的私有仓库,用于存储 Hexo 项目文件。添加远程仓库并推送代码
将 GitHub 仓库添加为远程仓库,并将 Hexo 博客项目推送至仓库。1
2
3
4
5git init
git remote add origin <你的仓库URL>
git add .
git commit -m "Initial commit"
git push -u origin master
第三步:连接 Vercel 和 GitHub
导入项目
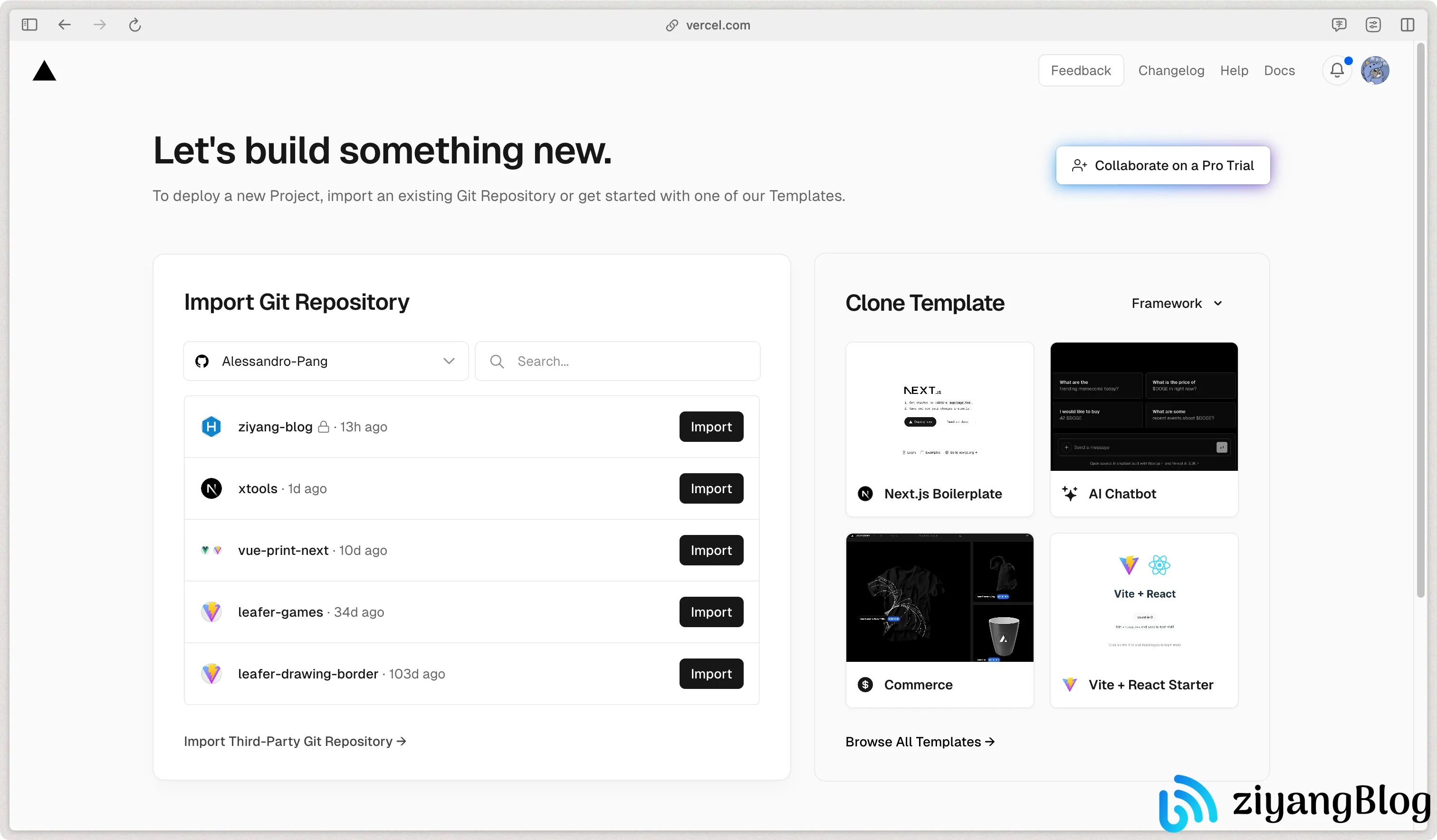
登录 Vercel,在控制台选择Import Git Repository,选择你的 Hexo 项目仓库进行导入。
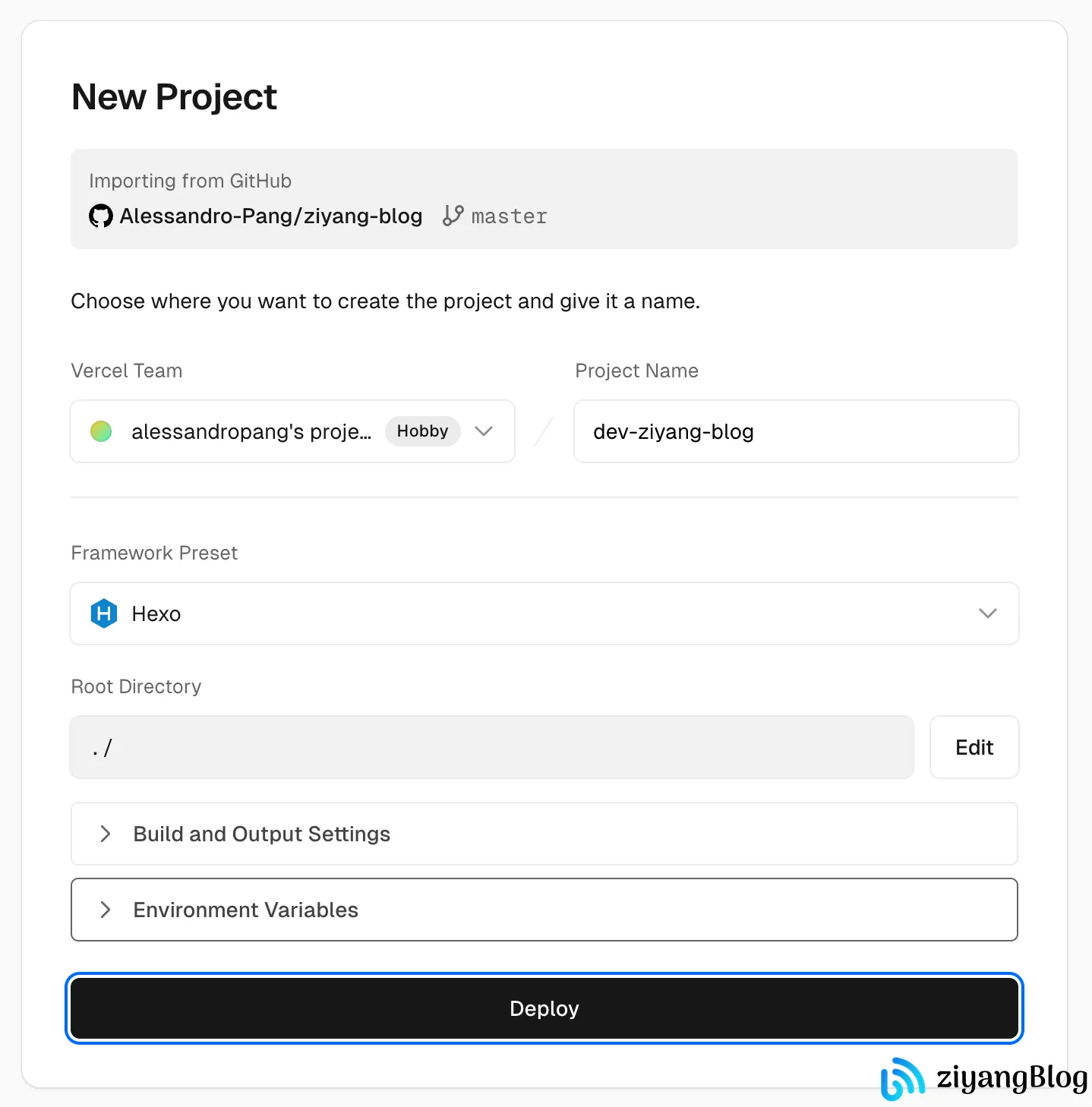
调整项目配置
Vercel 会自动检测项目的框架和构建命令。一般情况下,只需确认并点击Deploy进行部署。
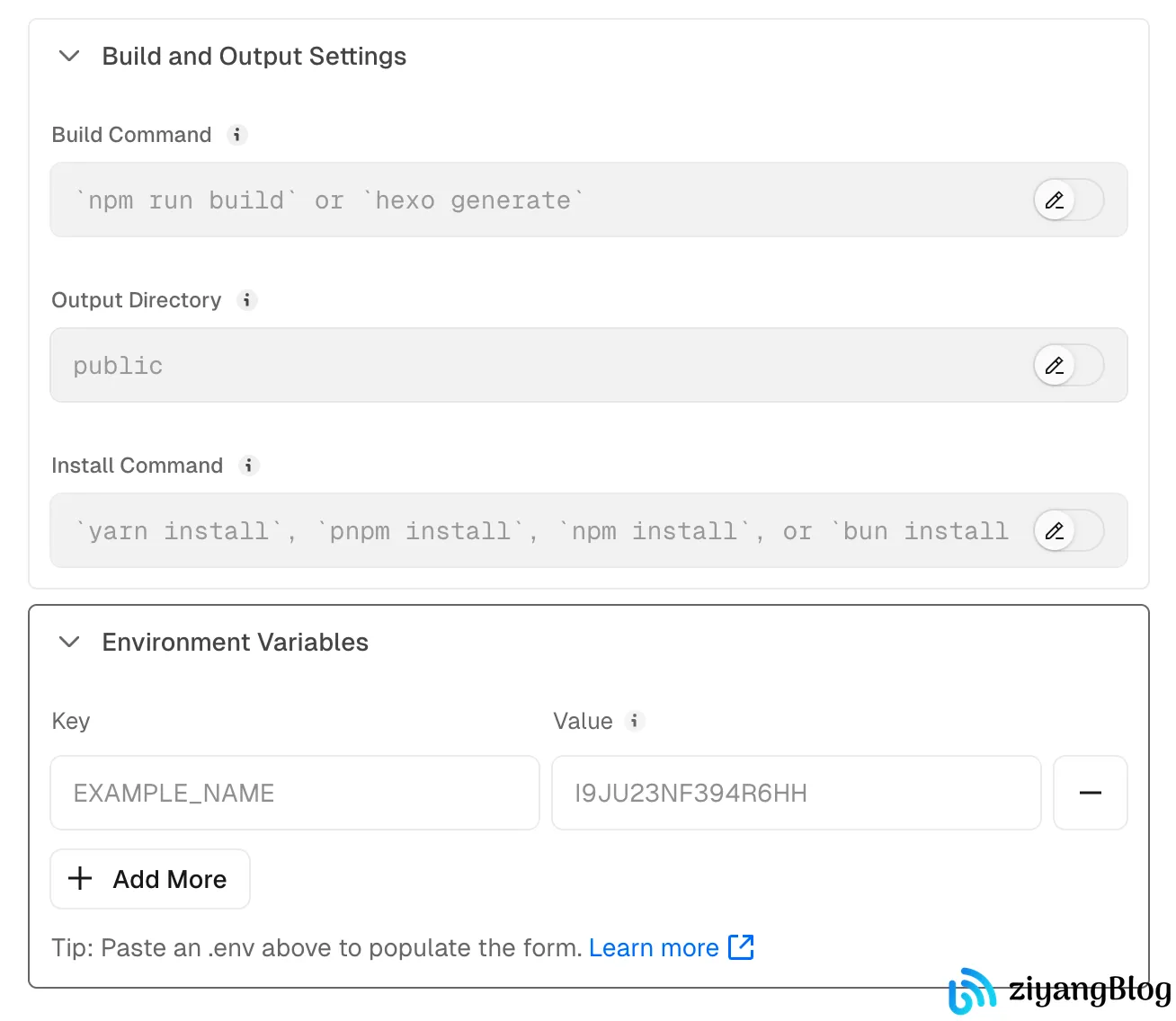
如果项目命令和环境变量需要自定义,可以展开选项进行修改。

完成部署
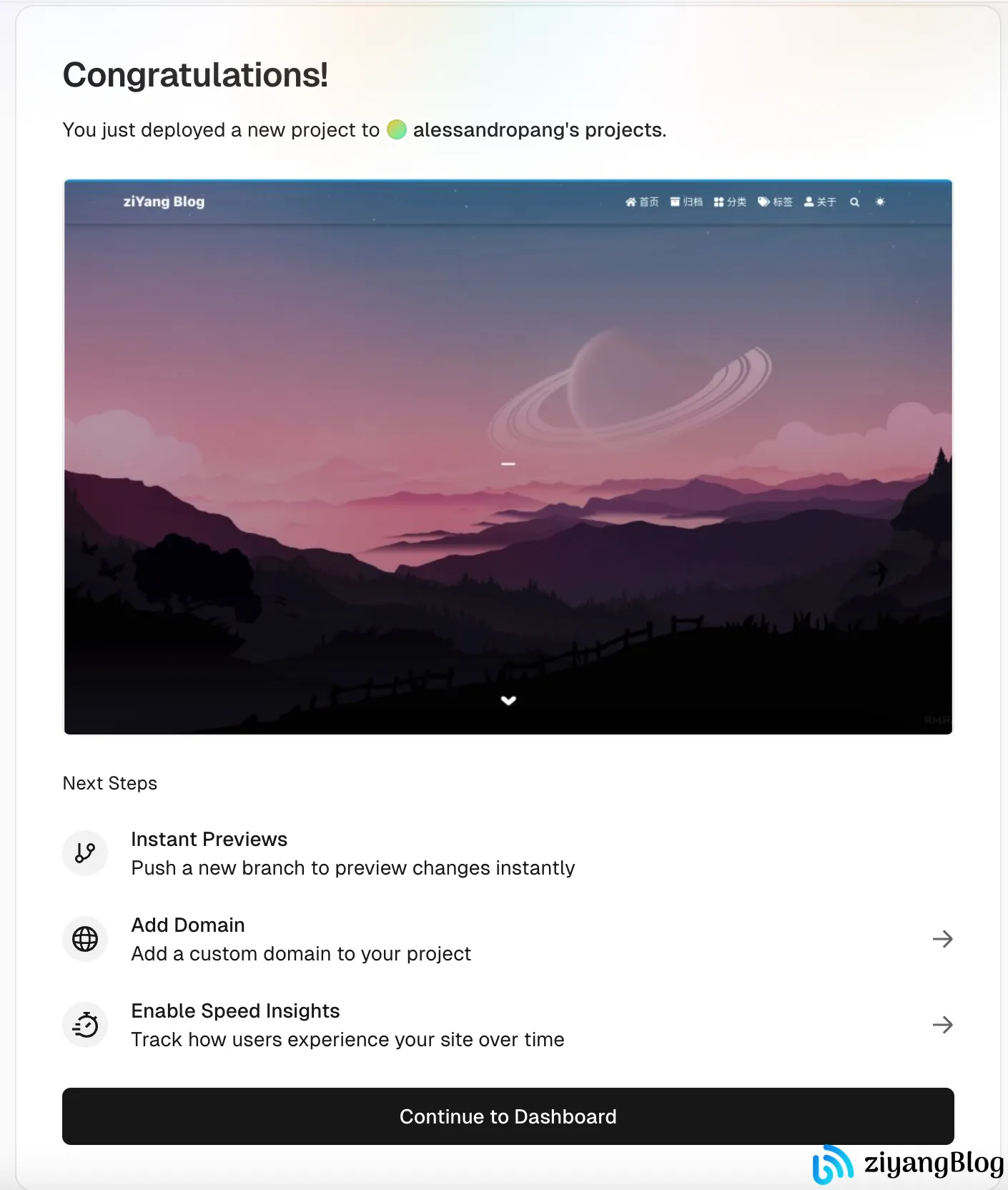
部署完成后,点击Continue to Dashboard进入管理页面。
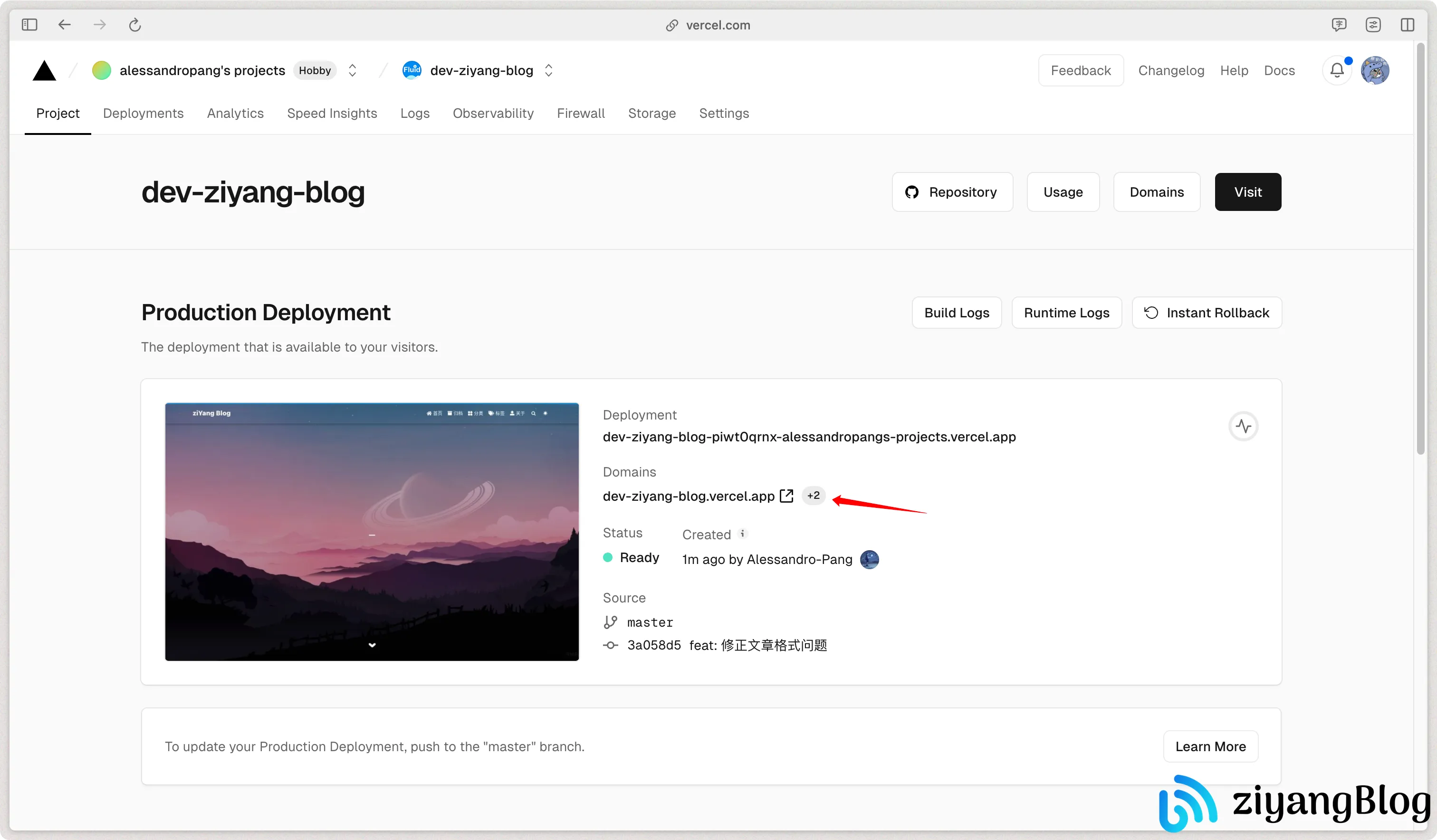
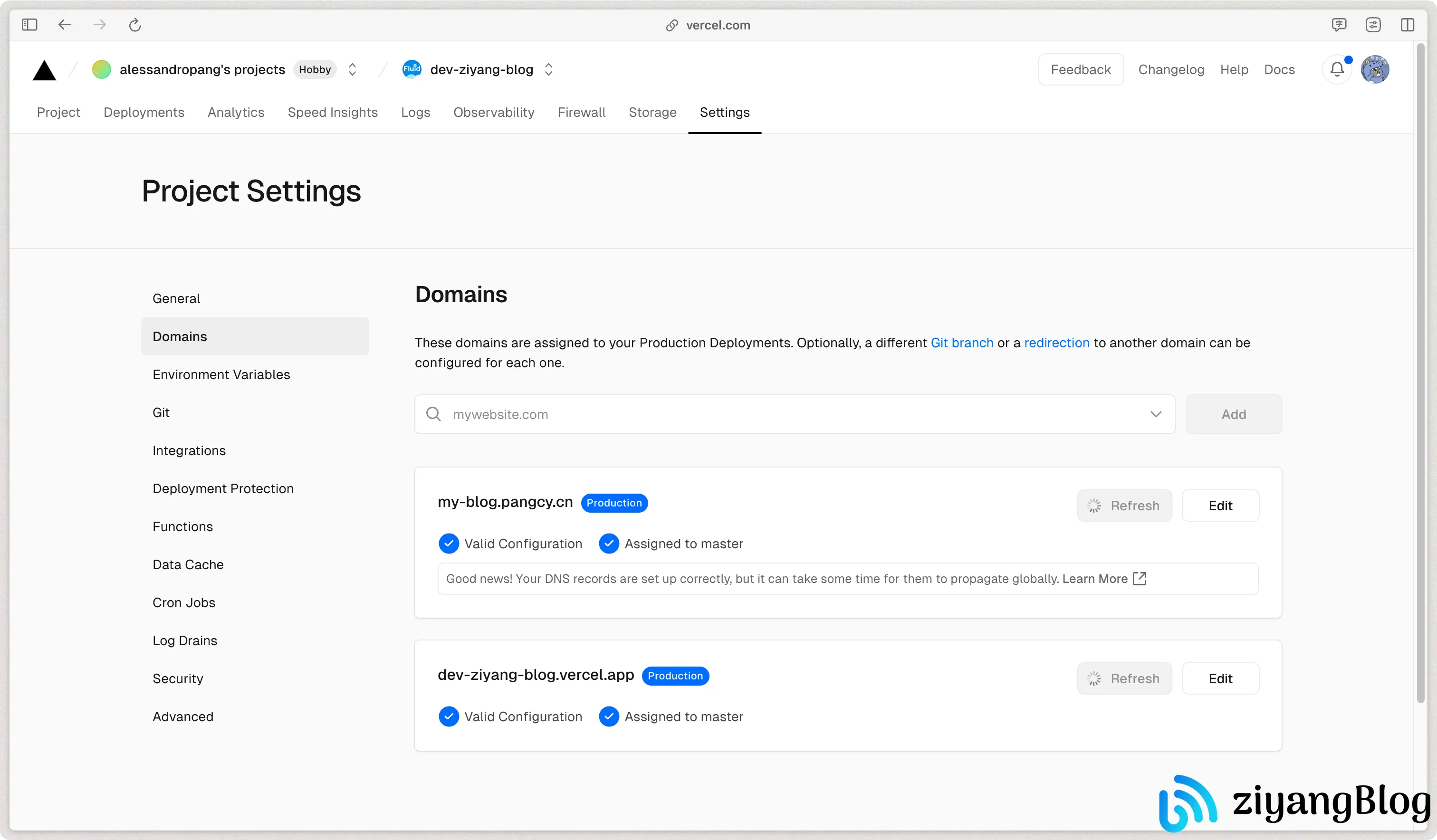
添加自定义域名
如图所示,Vercel 会分配两个可用的访问地址,此时就已经可以访问项目了。
在上一步的页面中,上面有一个
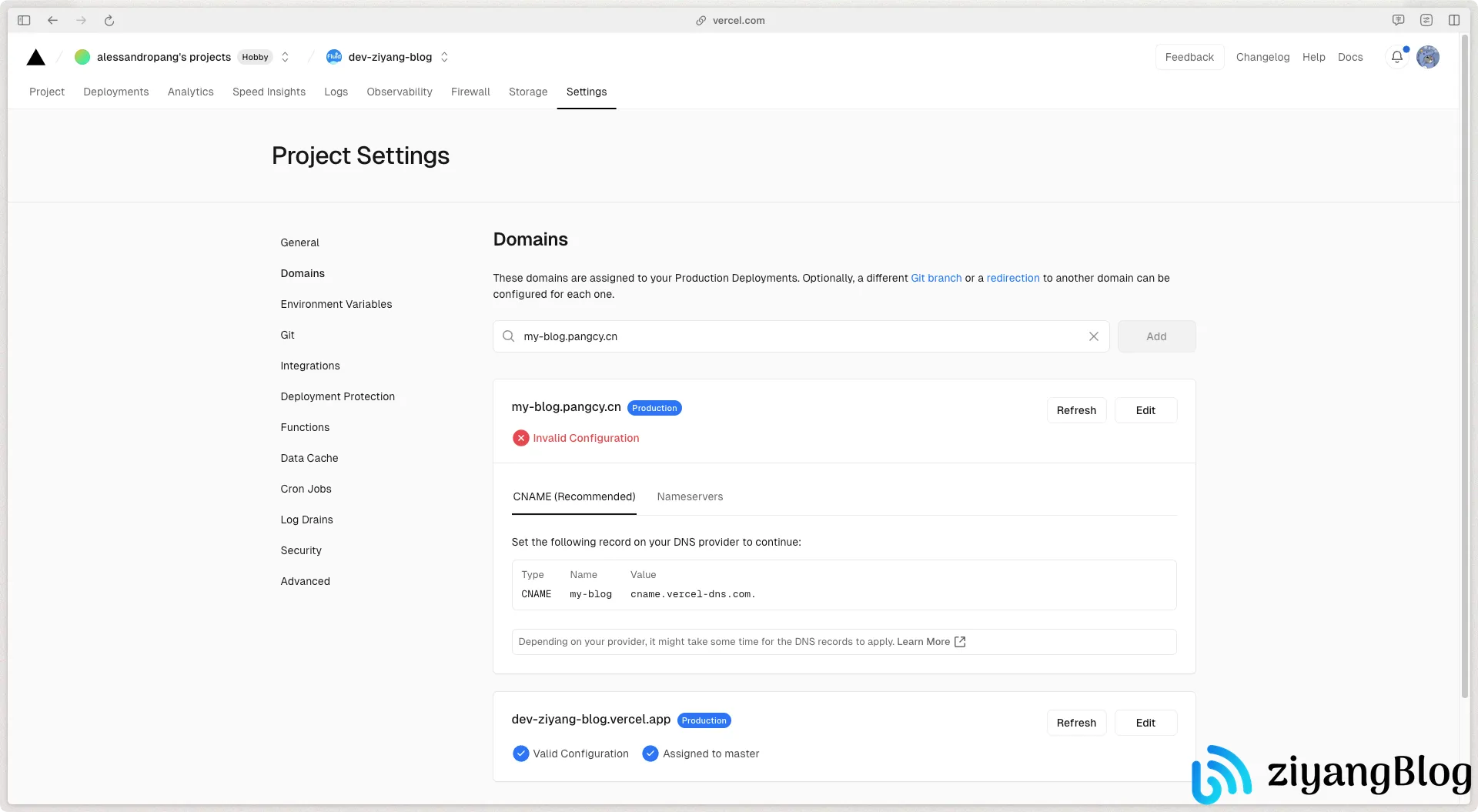
Domains的按钮,我们点击打开后添加我们注册好的域名。 此时会显示Invalid Configuration, 如果你不需要国内可以访问,直接将下面的解析记录加入到你的域名下面即可,如果需要国内访问我们就需要在 Cloudflare 进行代理解析了。
第四步:在 Cloudflare 配置域名代理
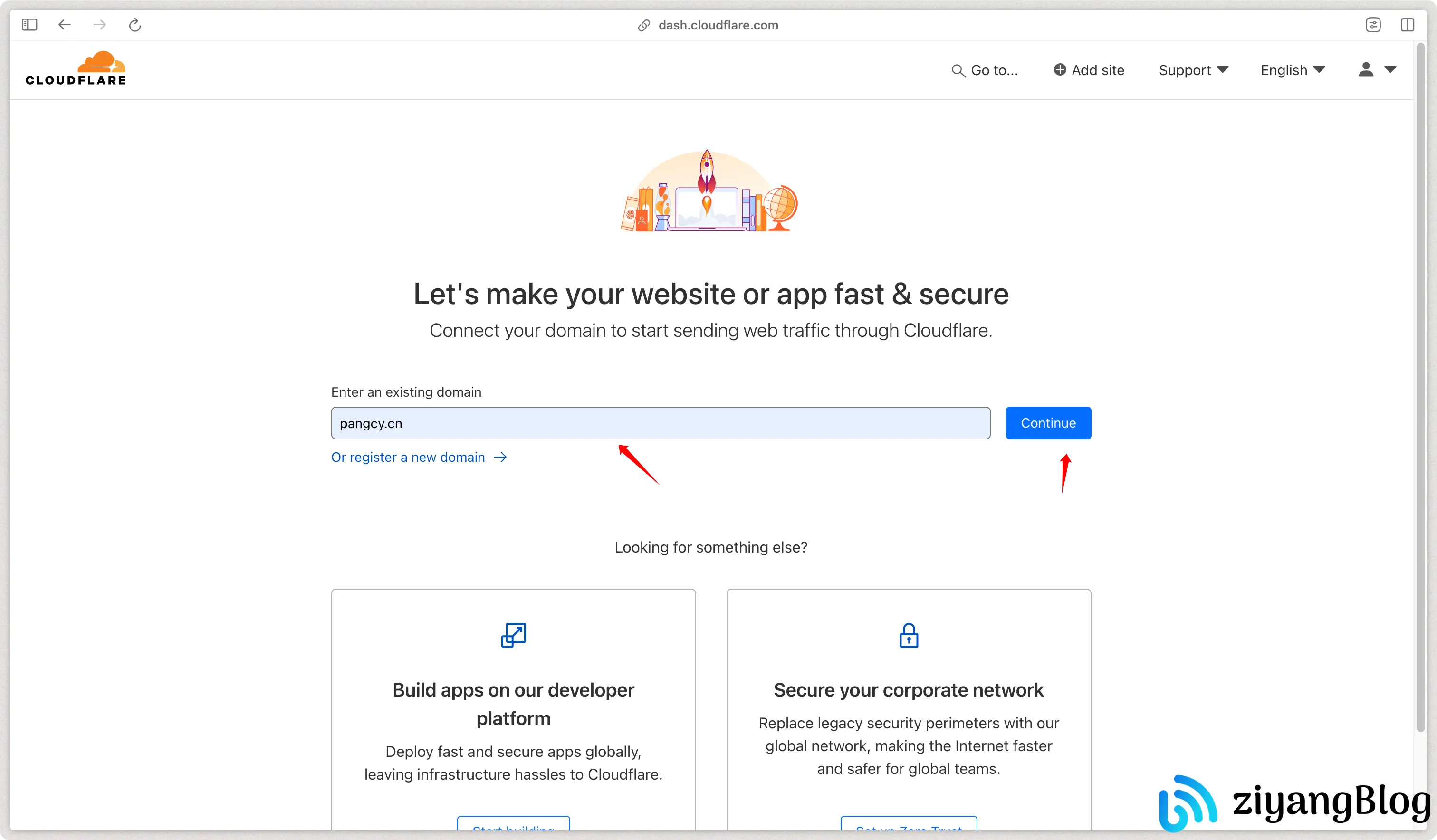
添加域名
登录 Cloudflare,输入你的域名并点击
Continue添加域名。
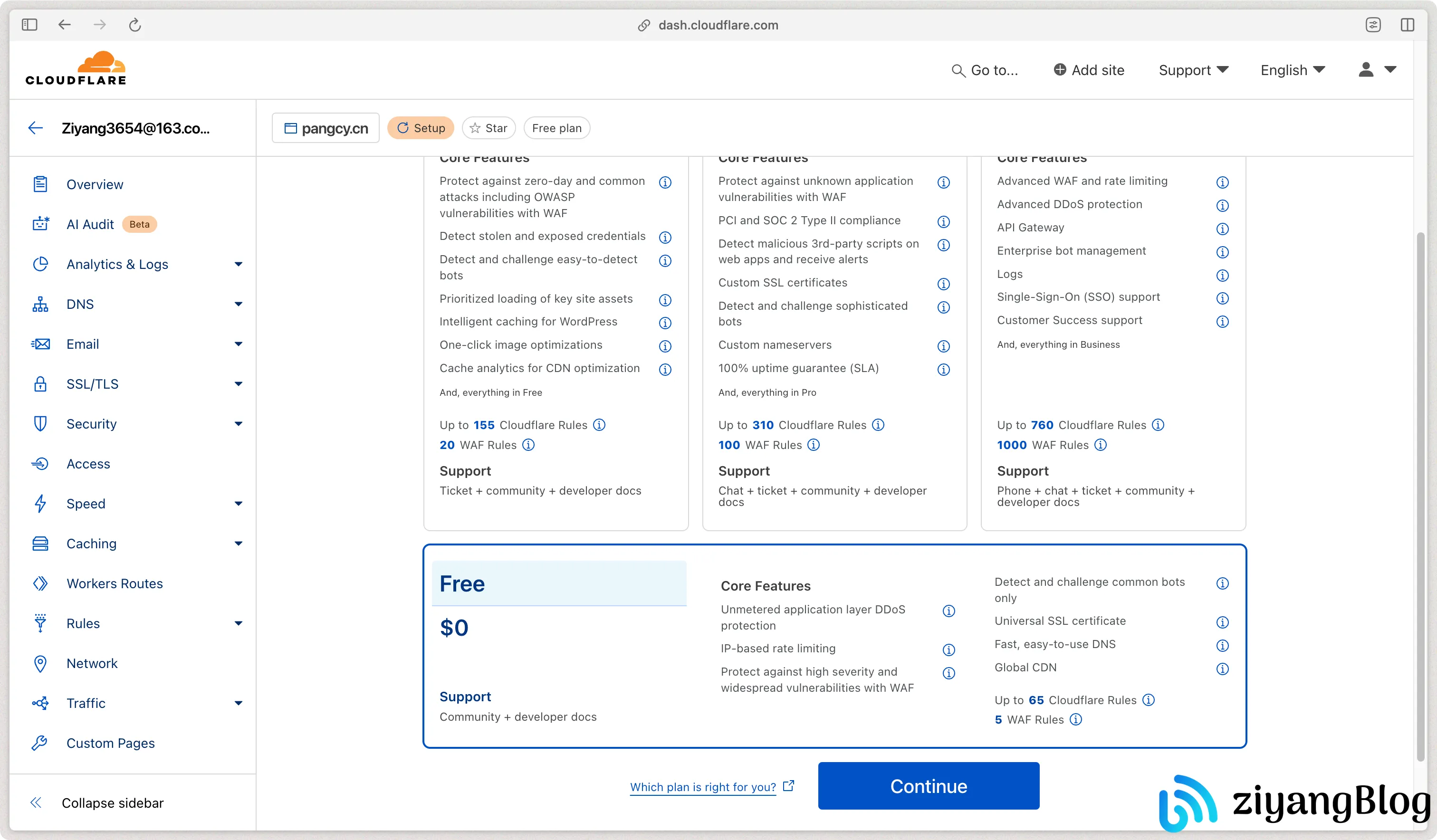
选择套餐
选择
Free免费套餐。
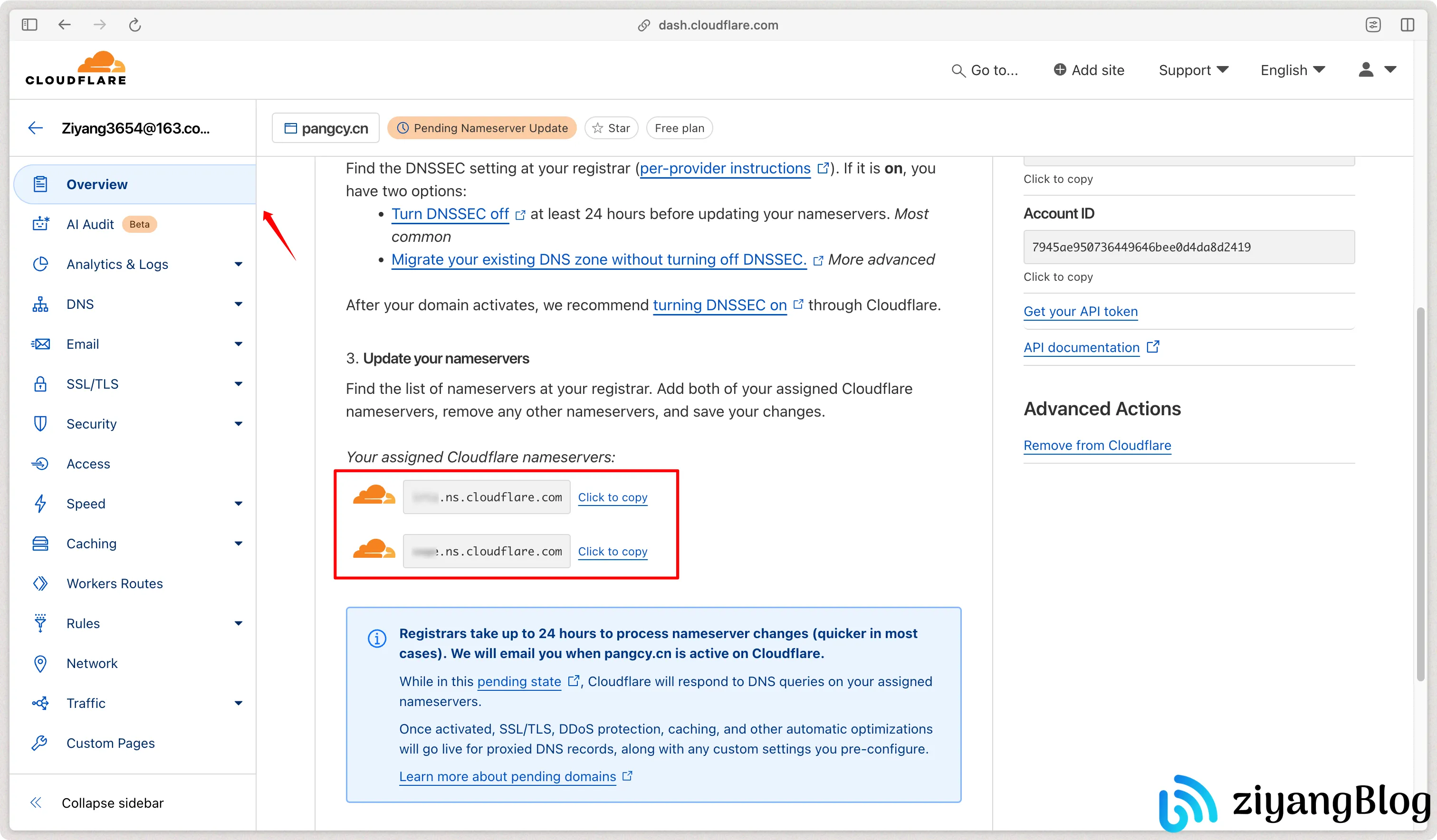
修改 DNS 服务器
进入 Overview 页面后,在页面下面有两个给你分配的 DNS 服务器,我们现在需要打开你所购买的域名管理页面。

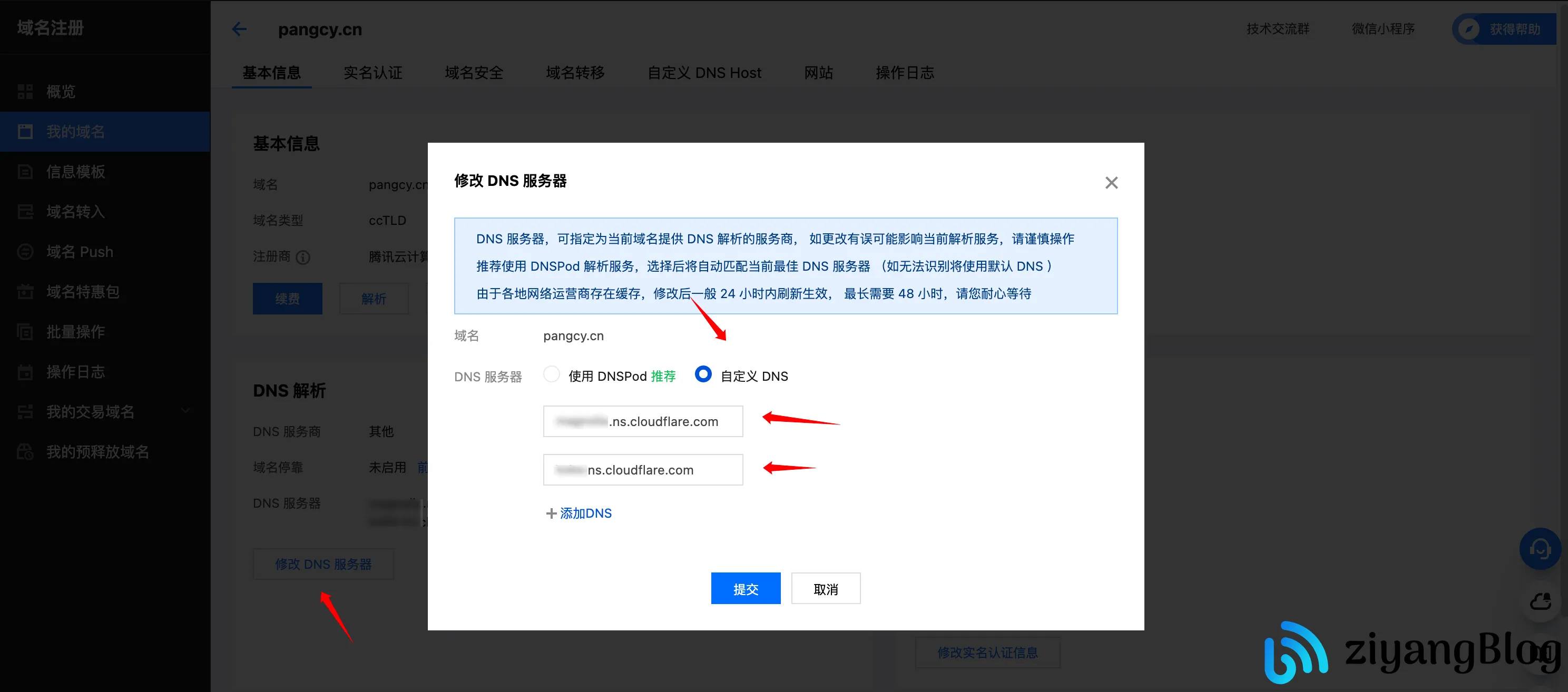
我是在 腾讯云 购买的域名,我们进入域名管理控制台后,点击
修改 DNS 服务器这里我们需要选择自定义 DNS然后将默认分配的 DNS 服务器都删掉,在将 Cloudflare 分配的两个 DNS 服务器都添加进去注意:
必须有且仅有两个 Cloudflare 的 DNS 服务器
多一个或者少一个都会导致解析不通过
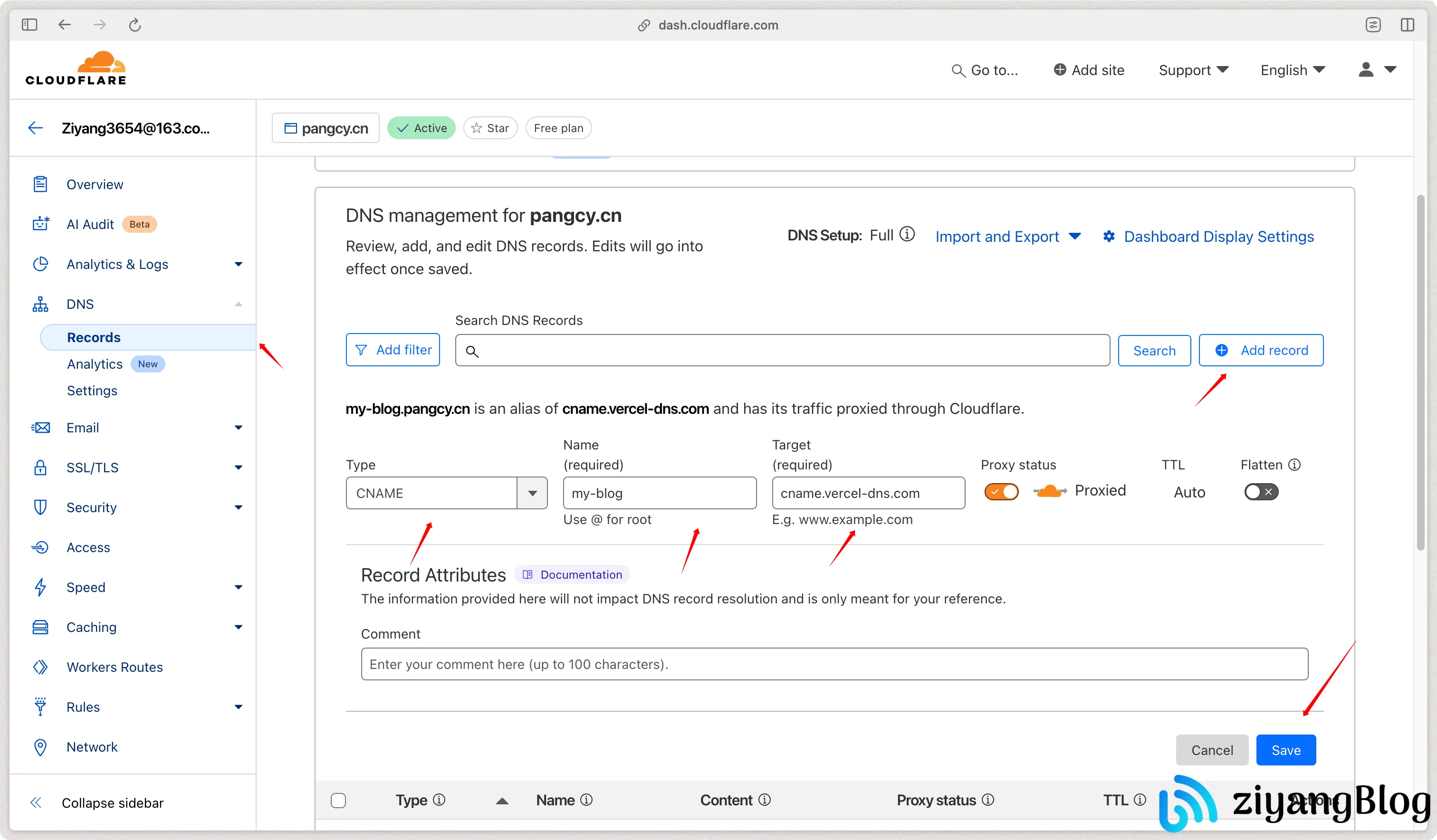
添加 DNS 解析记录
配置完成后,返回 Cloudflare 进入 DNS 记录页面,添加一条 DNS 解析记录。
- 类型:CNAME
- 名称:
blog(或你希望使用的子域名) - 目标:
cname.vercel-dns.com

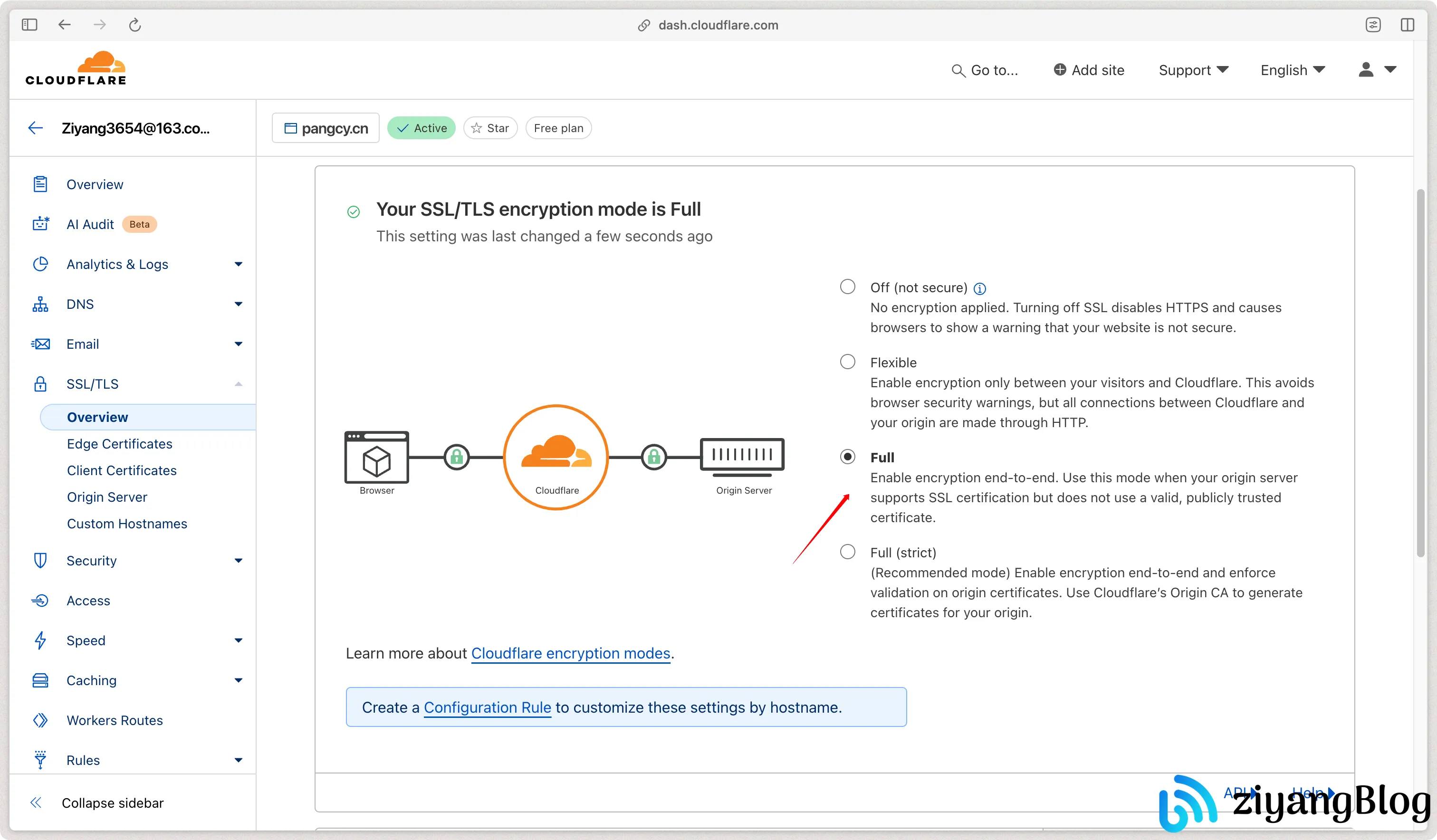
- 配置 SSL 设置
添加完成后,我们进入 SSL/TSL 页面,配置 SSL 模式为 Full, 要不然会导致网站页面重定向报错。

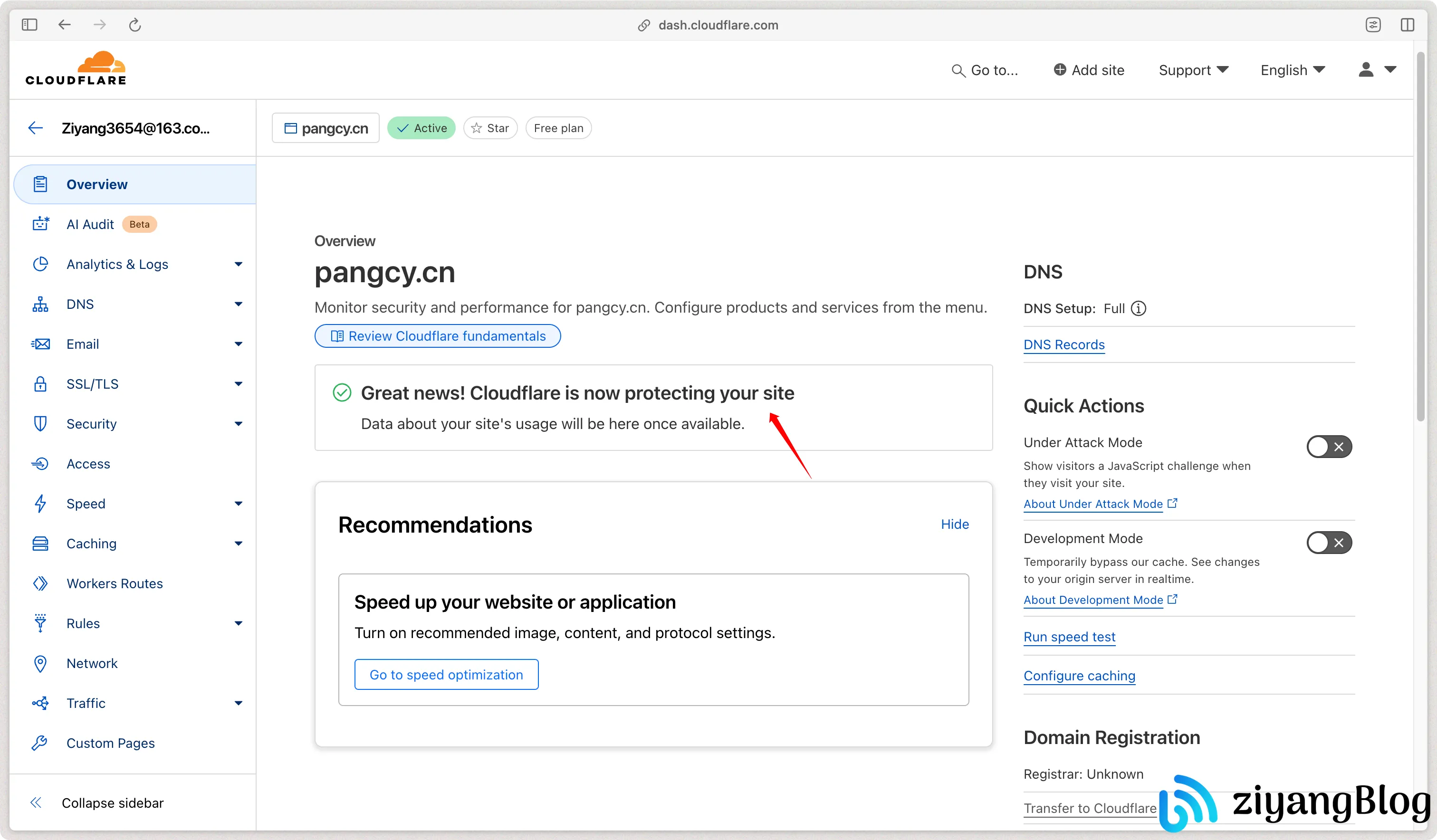
- 确认解析状态
返回 Cloudflare 的 Overview 页面,确认 DNS 配置生效。
第五步:验证和自动化部署
等待域名解析
在 Vercel 管理界面等待域名解析完成。如果未成功解析,可通过 Cloudflare 检测工具 进行排查。
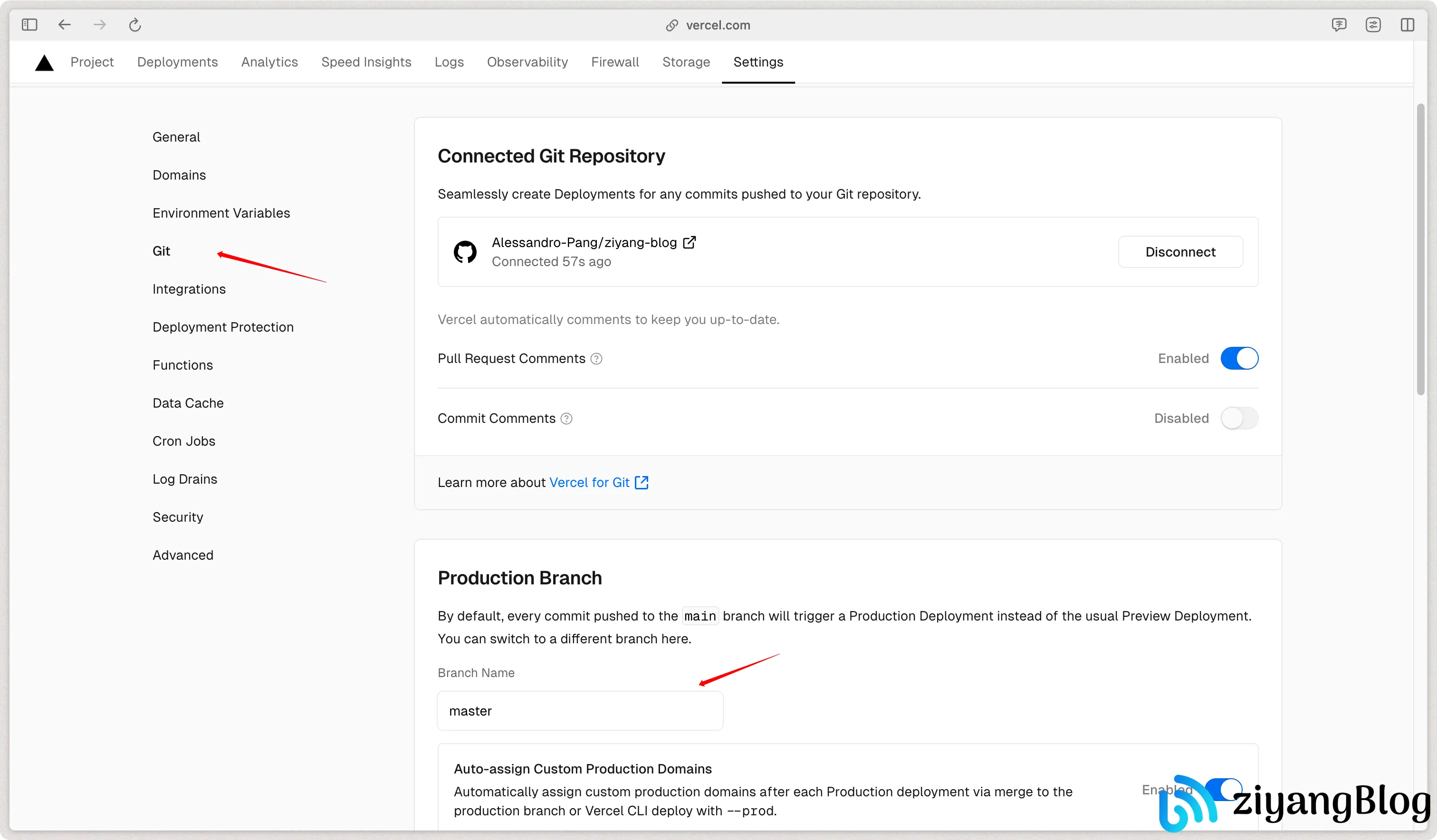
自动化部署
在 Vercel 项目设置中,关联 GitHub 仓库分支,每当代码更新时,Vercel 会自动重新部署。
结语
至此我们已经通过 Hexo、GitHub、Vercel 和 Cloudflare 的组合轻松搭建一个免费、高效的静态博客。搭建完成后,你可以定制主题、添加插件,打造属于你的专属博客。